티스토리 뷰
[디자인씽킹 1단계 : 공감하기]
Empathy
1. 공감하기란?
- 사용자를 완벽히 이해하는 단계
왜? 회사는 제품으로부터 수익을 얻는데, 제품을 사용하는 것은 사용자이기 때문 (회사 <- 제품 <- 사용자)
- 인터뷰, 관찰 등의 방법으로 사용자와 공감대 형성, 사용자의 경험을 완전히 이해해야 함
- 공감대를 형성한 후 사용자의 니즈(욕구)와 패인 포인트(불편사항)를 파악해야 함
2. 공감 단계에서 활용할 수 있는 방법
1) AEIOU 관찰법
1-1. 정의: 정보를 체계적으로 수집할 수 있도록 5가지의 분류로 수집하는 관찰법
1-2. 활용 상황: 인터뷰나 현장 조사에서 사용자를 관찰할 일이 있을 때
1-3. 활용 방법 : 활동 Activities, 환경 Environments, 상호작용 Interactions, 사물 Objects, 사용자 Users 5가지 주제가 적힌 종이를 준비, 대상을 관찰하며 발견한 내용을 해당되는 주제에 작성
2) 공감지도 (Empathy Map)
2-1. 정의: 8개의 도표를 채우며 사용자의 숨겨진 어려움과 욕구를 유추할 수 있도록 도와주는 시각화 도구
2-2. 활용 상황: 사용자를 관찰할 일이 있을 때
2-3. 활용 방법: 가상의 인물 입장이 되어 4분면에 생각과 느낌, 말과 행동, 보는 것, 듣는 것을 정리한 후 사용자가 겪을 패인 포인트와 니즈를 유추
3) 인터뷰
3-1. 사용자를 직접 만나 다양한 질문을 하고 대답을 들으며 정보를 얻는 방법
3-2. 활용 상황: 제품 개발의 전 과정
3-3. 활용 방법: 인터뷰를 통해 얻고자 하는 목적(~을 알고싶다.)을 분명히 설정 후 미리 질문지를 작성해 가장 적절한 사용자 약 5명 모집(유저 스크리닝)
**다양한 대답을 들을 수 있는 개방형 질문이 적절
3. AEIOU 관찰으로 사용자 이해하기
사용자를 관찰하거나 해석할 때 사용할 수 있는 5가지의 정보 분류 체계
주제를 정한 뒤 정보를 나눠서 수집, 체계적으로 관찰할 수 있음 (_주제는 조금씩 겹치기도 함, 정확히 분류하려고 너무 애쓰지 않아도 됨)
1) 활동 Activities
- 관찰하는 대상이 어떻게 행동하는지
Ex. 특별한 반응이나 제스처, 이야기 중 먹거나 보인 행동, 목적을 달성하기 위해 선택한 방법 등
Ex. 긴장을 하면 다리를 떤다.
2) 환경 Environments
- 관찰하는 곳 주변의 장소를 둘러보기- 활동이 일어나는 모든 시간적/공간적 요소
Ex. 어떤 환경이 갖춰져 있는지, 공간의 조명, 흐르는 음악, 개인 공간, 공용 공간, 어디서 자주 사용하는지 등
EX. 사용자는 주로 출퇴근길 지하철에서 앱을 사용함
3) 상호작용 Interactions
- 관찰하는 대상이 어떤 것과 영향을 주고 받는지
- 상호작용은 사람이나 사물, 사건 등 다양한 관계에서 일어남
Ex. 사람들 간 혹은 사람과 사물, 환경 사이 특별한 상호작용, 상호작용으로 인한 감정 변화, 일상적으로 반복하는 루틴
Ex. 카페에 방문한 사용자가 키오스크 사용법을 잘 알고 있는지, 어려움은 없는지, 곤란한 상황에서 어떻게 대처하는지
Ex. 사용자는 퇴근 후 요가학원에 가는 루틴이 있다.
4) 사물 Objects
- 관찰하는 대상 주변으로 눈에 띄는 것이 있는지
- 당연하게 있는 물건? 특이한 물건?
Ex. 관찰 대상과 관련 있는 물건, 사물이 가진 원래 뜻과 다르게 사용되고 있는 것, 공간과 어울리지 않는 특이한 물건
5) 사용자 Users
- 관찰하는 대상을 포함해 주변에 있는 모든 사람
Ex. 직접 사용자 외에 영향을 받는 간접 사용자, 대상의 구체적인 행동이나 니즈/역할/성향 등
[디자인씽킹 2단계 : 문제 정의하기]
DeFine
1. 문제 정의하기란?
- 공감으로 얻은 정보를 해석해 사용자가 불편함을 느끼는 지점을 발견하는 단계
- 정의된 문제로부터 아이디어가 발현
- 문제 정의가 잘 되었다면 다음 질문에 대답 가능
1) 무엇이 문제인가?
2) 그게 왜 문제인가?
3) 해결해야 할 문제 중 가장 중요한 것인가?
** 2. 문제를 잘 정의하는 것이 중요한 이유
- GIGO(Garbage-In, Garbage-Out) 올바른 값을 입력하지 않으면 올바른 결과가 나오지 않는다.
- 문제 정의가 정확해야 유의미한 결과가 도출
- 현재 상태를 정확히 파악하고(공감하기) 문제를 정의해야 함(문제정의)
3. 문제 정의하기 단계에서 활용할 수 있는 방법
1) 친화도 분석 (Afffinity Diagram)
1-1. 정의: 정보를 무작위로 최대한 많이 수집한 후 유사 그룹으로 묶어 결과를 정리하는 방법
1-2. 활용 상황:
- 인터뷰, 포커스 그룹, 필드 스터디 등의 조사 결과를 분석할 때 유용하게 사용
- 여러 주제의 흩어진 자료를 정리해 일정 그룹으로 정리하기 용이 (방대한 양의 정보-> 그룹핑 -> 인사이트 도출)
1-3. 활용 방법:
- 해결해야할 문제나 이슈를 적고 관련 정보를 포스트잇에 다양하게 작성(정보 모으기)
- 관련성 높은 정보끼리 그룹핑(_괜찮은 정보들만 추려서 유사성, 상관성 고려해 타이틀 적기)
- 그룹핑 결과를 통해 인사이트 정리
2) 페르소나 (Persona)
2-1. 정의: 제품의 사용자를 대표하는 가상의 인물
2-2. 활용 상황: 사용자를 잘 이해하기 위해 설정, 얻어지는 정보를 통해 계속하여 페르소나를 정교화(고도화)
2-3. 활용 방법: 인터뷰, 서베리, 데스크 리서치 등 사용자에 대해 알 수 있는 정보들을 모은 후 페르소나 템플릿에 따라 사용자를 정의
(_페르소나 템플릿에는 나이, 직업, 성별 등의 인적사항부터 행동, 목표, 패인 포인트를 겪는 상황 등 정의)

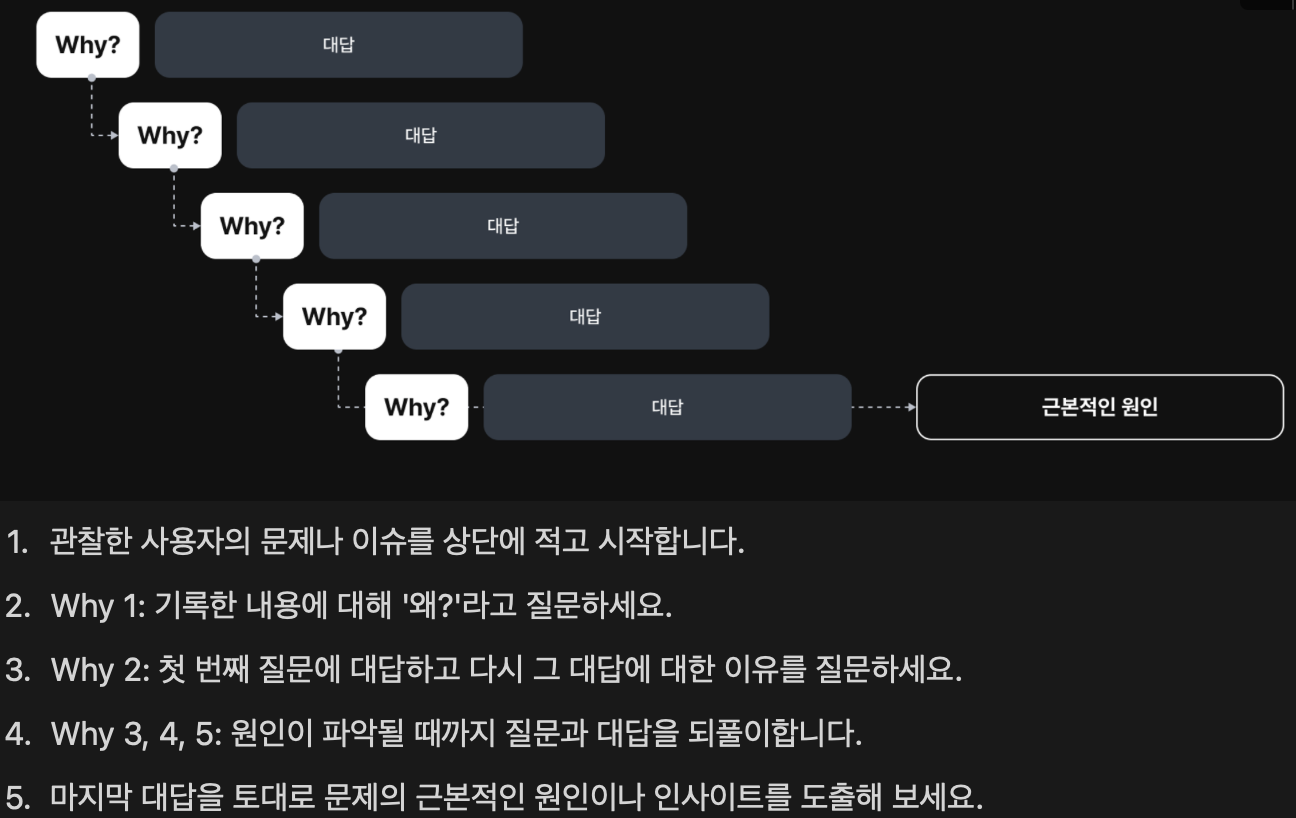
3) 5 Whys
3-1. 정의: 문제의 근본적인 원인을 파악하기 위해 5번의 질문을 반복하는 방법
3-2. 활용 상황: 발견한 문제의 표면적인 문제가 아닌 근본적인 원인을 생각해야 할 때 사용
3-3. 활용 방법: 분석하고 싶은 문제를 적은 후 원인이 파악될 때까지 5번 반복하며 질문과 대답을 되풀이, 마지막 대답을 통해 근본적인 원린을 파악하고 어떻게 해결할지 솔루션 고민

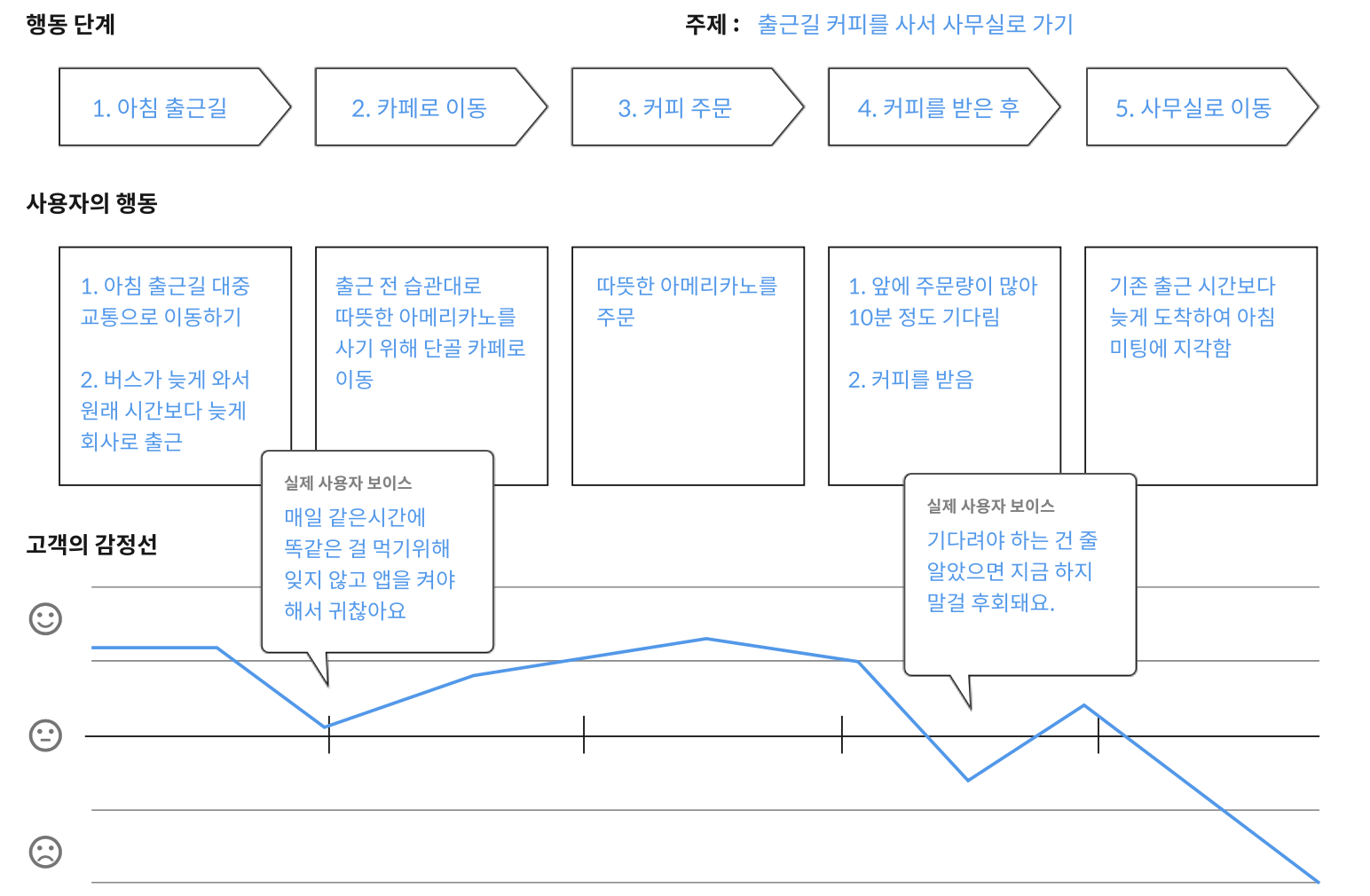
4) 사용자 여정 지도 (Customer Journey Map)
4-1. 정의: 사용자가 제품을 처음 만나는 시점부터 끝나는 시점까지 경험의 흐름을 시간이나 순서에 따라 분석
4-2. 활용 상황: 제품 전체의 경험을 점검하고 개선점을 찾고 싶을 때 사용
4-3. 활용 방법:
- 특정 문제를 해결하기 위해 사용자가 하게 되는 행동을 순서대로 적고 행동을 기준으로 사용자의 행동, 생각, 감정 등을 분석해 자세히 기입
- 각 순서에 대한 사용자의 분석을 살펴보며 니즈가 무엇인지, 제품 내에서 해결할 수 있는 것들이 있는지 고민

[디자인씽킹 3단계 : 아이디어 발산하기]
Ideate
1. 아이디어 발산하기란?
정의한 문제를 해결할 다양한 아이디어를 내고, 그 중 적합한 아이디어를 선택하는 과정
2. 아이디어 발산하기 단계에서 활용할 수 있는 방법
1) HMW(How Might We?)
1-1. 정의: '만약 ~할 수 있다면 어떨까?' 라고 질문을 사용해 가정 속에서 아이디어를 이끌어 내는 방법
1-2. 활용 상황: 새로운 방식으로 아이디어를 떠올려 보고 싶을 때 사용
1-3. 활용 방법:
- 사용자가 겪는 패인 포인트보다는 니즈에 집중, 우리가[어떤 역할]로서 어떻게 하면[목적과 대상]을 위해 [니즈]를 해결할 수 있을까
- 괄호 안의 내용을 채워나가기

2) SCAMPER
2-1. 정의: 7개의 키워드로 질문을 던지고 대답을 고민해보며 생각을 전환시키는 방법
2-2. 활용 상황: 새로운 제품에 대한 다양한 아이디어를 발산할 때 사용
2-3. 활용 방법: 7개의 키워드에 하나씩 접목하여 새로운 아이디어를 도출
3) 브레인 스토밍(Brainstorming)
3-1. 정의: 여러 사람이 모여 특정 문제에 대해 최대한 많은 아이디어를 내는 방법
3-2. 활용 상황: 다양한 아이디어가 필요할 때 사용
3-3. 활용 방법:
- 함께 논의해 보고 싶은 문제 혹은 주제 적기
- 키워드를 보고 연상되는 것을 포스트잇에 적고 잘 보이는 곳에 부착
- 다른 사람들이 적은 내용을 보고 추가로 연상되는 것을 적고 이어서 붙이고, 이 과정을 반복
- 질보다 양
4) Yes and
4-1. 정의: “네, 그리고~”라는 대화법으로 상대방의 말에 동의한 후 이야기를 이어 나가 보는 방법
4-2. 활용 상황: 주로 회의에서 생산적인 논의와 새로운 아이디어를 만들고 싶을 때 사용
4-3. 활용 방법: 말할 때 항상 맨 앞에 “네, 그리고~”를 붙여 말함
3. SCAMPER로 브레인스토밍하기
스캠퍼 기법은 일종의 브레인스토밍 기법 중 하나, 7개의 키워드로 질문을 던지고 대답을 고민해보며 생을 전환하는 방법
1) 대체하기 Substitute
- A 대신 B를 쓰면 어떨까?
2) 결합하기 Combine
- A와 전혀 다른 B를 합쳐보면 어떨까?
3) 응용하기 Adjust/Adapt
- A를 B 외에 C에도 사용하면 어떨까?
4) 수정하기 Modify - 확대하기 Magnify - 축소하기 Minify
- A를 변형하면 어떨까? A를 확대/축소하면 어떨까?
5) 다르게 활용하기 Put to another use
- A를 B가 아니라 C로 사용하면 어떨까?
6) 제거하기 Eliminate
- A의 일부를 제거하면 어떨까?
7) 역발상 해보기 Reverse, 다시 정렬하기 Rearrange
- A→B를 B→A로 바꾸면 어떨까?
[디자인씽킹 4단계 : 프로토타입 만들기]
Prototype
1. 프로토타입이란?
- 다양한 아이디어 중 하나의 아이디어를 선정하고, 그 가능성을 판단해 보기 위해 최소 기능을 중심으로 빠르게 프로토타입을 제작
- 최소기능: MVP는 Minimum Viable Product의 약자로 목적을 달성하기 위한 최소한의 기능만 구현한 제품
=> 리소스를 효율적으로 쓰기 위한 목적으로 아이디어를 확인할 수 있는 핵심 기능만 최소한으로 만드는 것을 의미
2. 프로토타입의 목적
- 최대한 빠르게 아이디어의 가능성을 검증하는 것
3. 프로토타입의 핵심
1) 최대한 간결하면서 2) 가능한 한 빠르게 실패를 확인하고 3) 빠르게 반복하는 것
4. 프로토타입 단계에서 활용할 수 있는 방법
1) 와이어 프레임
1-1. 정의: 와이어프레임은 화면의 인터페이스를 단순한 선과 도형으로 표현한 것
1-2. 활용 상황: 아이디어를 구체적인 개념으로 발전시키고, 시각화하여 공유하고 싶을 때 사용
1-3. 활용 방법: 종이에 펜으로 스케치, 디자인 툴을 이용
- 와이어프레임의 핵심은 시각적 측면이 아닌 구조에 집중, 단순한 선과 도형만 사용해 기능와 플로우가 잘 드러나도록 표현
2) 목업
2-1. 정의: 실제 프로덕트의 시각적인 컨셉을 담은 화면
2-2. 활용 상황: 격적인 UI 디자인 전에, 팀원들과 미리 시각적인 컨셉을 공유하고 피드백을 주고받을 때 사용
2-3. 활용 방법:
- 와이어프레임에서 발전된 형태
- 색상, 텍스트 스타일, 비주얼 컨셉 등을 표현
- 모든 화면을 다 그릴 필요X, 컨셉이 잘 드러나는 핵심 화면을 몇 가지 골라 제작
3) 프로토타입
3-1. 정의: 와이어프레임이나 목업의 화면에서 실제 움직임을 구현한 것 (완성에 가까운 단계)
3-2. 활용 상황: 실제 제품을 만들기(개발) 전에 기능 및 사용성을 평가하기 위해 사용
3-3. 활용 방법: 프로토타이핑 툴인 Invision 혹은 Protopie를 이용하거나 피그마 자체 기능인 Prototyping을 사용하여 동작을 구현
5. Lo-fi(Low fidelity)와 Hi-fi(High Fidelity) 프로토타입
- 일반적으로 프로토타입은 화면의 움직임을 구현해 사용자가 조작할 수 있도록 만든 모형
- 최종 제품과 얼마나 유사하게 구현했는지의 정도에 따라 Lo-Fi(Low fidelity)와 Hi-Fi(High fidelity)로 구분
=> 사용자에게 테스트하고자 하는 목적에 맞게 적절하게 선택
1) Lo-fi(Low fidelity) 프로토타입
1-1. 정의 : 시각적인 부분이 크게 고려되지 않은 와이어프레임 수준으로 움직임을 구현한 프로토타입을 의미
- 디지털 툴을 사용하지 않고 펜으로 종이에 그려서 테스트하거나, 클릭과 화면 전환 정도로 구현된 단순한 프로토타입
1-2. 활용 상황: 초기 아이디어를 빠르게 검증해 보고 싶을 때
2) Hi-fi(High fidelity) 프로토타입
2-1. 정의 : 최종 제품과 유사한 수준으로 구현한 프로토타입을 의미
- 색상과 텍스트 스타일 등의 비주얼과 인터렉션의 움직임 모두 실제 제품 컨셉과 유사
2-2. 활용 상황:
- 구체적인 기능이나 화면의 사용성을 시험해 보고 싶을때
- 사용자가 프로토타입이라는 것을 인지하지 못할 정도로 몰입한 경험을 테스트를 하고 싶을 때
[디자인씽킹 5단계 : 테스트하기]
Test
1. 테스트란?
- 테스트는 프로토타입을 사용자가 직접 사용해 보게 하고 피드백을 받는 단계
- 테스트 과정에서 관찰하고 피드백을 받으며, 사용자를 더 깊이 이해할 수 있게 됨
- 가설이 맞았는지, 틀렸는지 확인한 후 다시 문제 정의로 돌아가 사용자의 관점을 다듬고 프로토타입을 개선
- 때에 따라 일부 단계가 생략되기도, 보통 이러한 5단계의 과정을 반복하며 제품을 고도화
2. 프로토타입 단계에서 활용할 수 있는 방법
1) 사용성 테스트 (Usability Test)
1-1. 정의: 사용자에게 직접 제품을 보여주고 평가를 받는 것
1-2. 활용 상황: 제품 출시 전, 후 모두 가능합니다. 제품 개발 단계 전반에 언제든지 제품을 평가하고 싶을 때 활용
1-3. 활용 방법:
- 테스트에는 4가지 필요 => 진행자, 참가자(=사용자, 인터뷰이), 관찰자, 평가할 제품
- 평가하고 싶은 내용을 시나리오로 준비, 참가자에게 수행하도록 안내
- 테스트가 끝난 후 발견한 문제점을 모아 개선점을 도출
2) 휴리스틱 평가 (Heuristic evaluation)
2-1. 정의: 특정 기준에 따라 제품의 사용성을 평가하는 체크리스트 (UXUI 부분)
2-2. 활용 상황: 화면이 사용자가 쓰기 편리하게 설계되었는지 평가하기 위해 활용
2-3. 활용 방법: 휴리스틱 평가 기준이 적힌 문서를 만들어 3~5명의 평가자가 동일한 화면을 독립적으로 평가
3) 린캔버스 (Lean Canvas)
3-1. 정의: 제품을 평가할 수 있는 9개의 항목으로 구성된 체크리스트 (비즈니스 부분)
3-2. 활용 상황: 제품의 사업성 측면에서 놓친 것은 없는지 확인하기 위한 체크리스트로 사용
3-3. 활용 방법: 한 장짜리 종이에 다음의 9가지 항목에 대한 질문을 스스로 던져보고 답을 기입 (항목에 대해 충족 가능한지)
4) 역할극 (Role Playing)
4-1. 정의: 실제 제품을 사용하는 상황을 가정하고 사용자 역할을 대신해 보면서 문제점을 찾아보는 방법
4-2. 활용 상황: 실제 사용자를 만날 수 없는 상황에서 사용자를 이해해 보기 위해 활용
4-3. 활용 방법:
- 사용자가 어떤 방식으로 경험할지 시나리오를 정하고 각자 역할 분담
- 특정 상황에서 사용자가 어떻게 반응할지 떠올려보고 행동
- 서로를 관찰하면서 발견한 문제를 적어보고 사용자를 이해
'[UX][UI] > Summary' 카테고리의 다른 글
| [디자인입문] UXUI Introduction5_디자인 원칙과 심리학 (1) | 2023.12.28 |
|---|---|
| [디자인입문] UXUI Introduction4_UXUI 디자인 툴 (1) | 2023.12.28 |
| [디자인입문] UXUI Introduction3_UXUI 실무 (1) | 2023.12.27 |
| [디자인입문] UXUI Introduction2-Design Thinking&Data-Driven (1) | 2023.12.27 |
| [디자인입문] UXUI Introduction1 (1) | 2023.12.26 |
