티스토리 뷰
1. UXUI란?
[UXUI]
1. UI (User Interface) : 제품과 사용자 사이에서 소통할 수 있도록 하는 실체적인 수단이나 매개체
Interface : 접점, 경계면
1-1. UI 디자인 : 사용자가 제품에 접촉하는 지점을 디자인
주로 화면의 전체적인 구조와 시각적인 요소를 디자인
시각적 요소 : 레이아웃, 색상, 크기, 정렬, 아이콘, 버튼, 이미지 등
2. UX (User Experience) : 사용자가 어떤 제품이나 서비스를 이용하면서 느끼는 총체적인 경험
주로 제품에서 어떠한 감정을 불러일으키거나 특정한 경험을 할 수 있도록 이끄는 것 (제품 뿐만 아니라 무형의 서비스나 브랜드도)
[함께 알아두면 좋은 용어]
1. HCI (Human Computer Interaction) : 인간과 컴퓨터 간의 상호작용에 대해 연구하는 분야
사람이 컴퓨터를 더 쉽게 사용하고, 더 잘 활용할 수 있도록 개선
2. CX (Customer Experience) : 브랜드를 처음 접하는 순간부터 제품을 사용하는 과정의 모든 측면에서 고객이 경험하는 느낌이나 인상
CX에는 고객 서비스(CS)가 포함, CX는 UX보다 느낌이나 인상에 초점
3. BX (Brand Experience) : 고객이 브랜드와 상호작용할 때 갖는 전반적인 인식, 브랜드를 떠올렸을 때 느껴지는 감정 등
Brand Identity (이름, 로고, 컬러, 슬로건 등) Ex. 나이키 스우시로고, 조던, Just Do It 슬로건
큰 범위에서 BX에 CX,UX 포함
2. UXUI 디자이너의 역할
[UXUI 디자이너의 역할]
1. UI 디자이너 : 화면의 전체적인 구조와 시각적인 요소들을 디자인
- 시각적인 요소를 활용하여 화면 간의 관계와 인터페이스의 구성을 디자인
- 레이아웃, 색상, 크기와 정렬, 버튼, 아이콘, 이미지 디자인
- G(Graphic)UI 디자이너라고 부르기도 함
2. UX 디자이너 : 사용자가 어떤 제품이나 서비스를 이용하면서 느끼는 총체적인 경험을 디자인
- 사용자를 분석한 데이터를 토대로 편리한 경험을 이끌어내기 위함
- 유저 리서치와 테스트, 정보 구조 설계, 페르소나오 유저 시나리오 작성
- UI 디자이너보다 업무에서 조사, 분석 비중이 큼
3. 프로덕트 디자이너 : UI와 UX를 포함한 제품 전반의 경험을 디자인
- UXUI 디자이너를 아울러 프로덕트 디자이너로 통칭
- 사용자가 경험하는 제품의 시작과 끝 모두 담당, 반복적인 개선을 통해 제품을 고도화
- 문제 정의, 가설 설정, 솔루션 도출, 테스트
[JD 분석]
- 회사마다 UXUI 디자이너를 부르는 명칭 다름
- 회사 규모, 조직 구성에 따라 맡게 되는 업무도 다름
=> 채용 공고를 확인하여 역할과 역량에 대해 확인
Ex. 대기업은 회사 규모가 크기 때문에 UX 디자이너와 UI 디자이너를 나누고 역할도 구분
UI 디자이너 : 시각적 UI 설계, 심미성 개선 담당
UX 디자이너 : 리서치와 사용성 테스트, 통계 분석 및 결론 도출 담당
3. Design Guideline
1. 디자인 가이드라인이란? 브랜드의 디자인 원칙과 컴포넌트 규칙을 정의한 것
- 일관된 디자인을 하기 위한 지침서, 디자인시 지켜야 할 원칙과 규칙을 제안
- 컬러, 버튼, 컴포넌트 디자인 스타일, 브랜드 철학, 디자인 원칙
- 디자인 가이드라인, 디자인 시스템, 스타일 가이드 용어는 다르지만 같은 개념
- 애플의 Human Interface Guidelines , 구글의 Meterial Design 가이드
1-1. 디자인 가이드라인 장점
1. 브랜드 아이덴티티 유지
2. 디자이너 간 결과물 수준 상향 평준화
3. 반복된 업무 감소, 효율 극대화
4. 일관된 사용자 경험
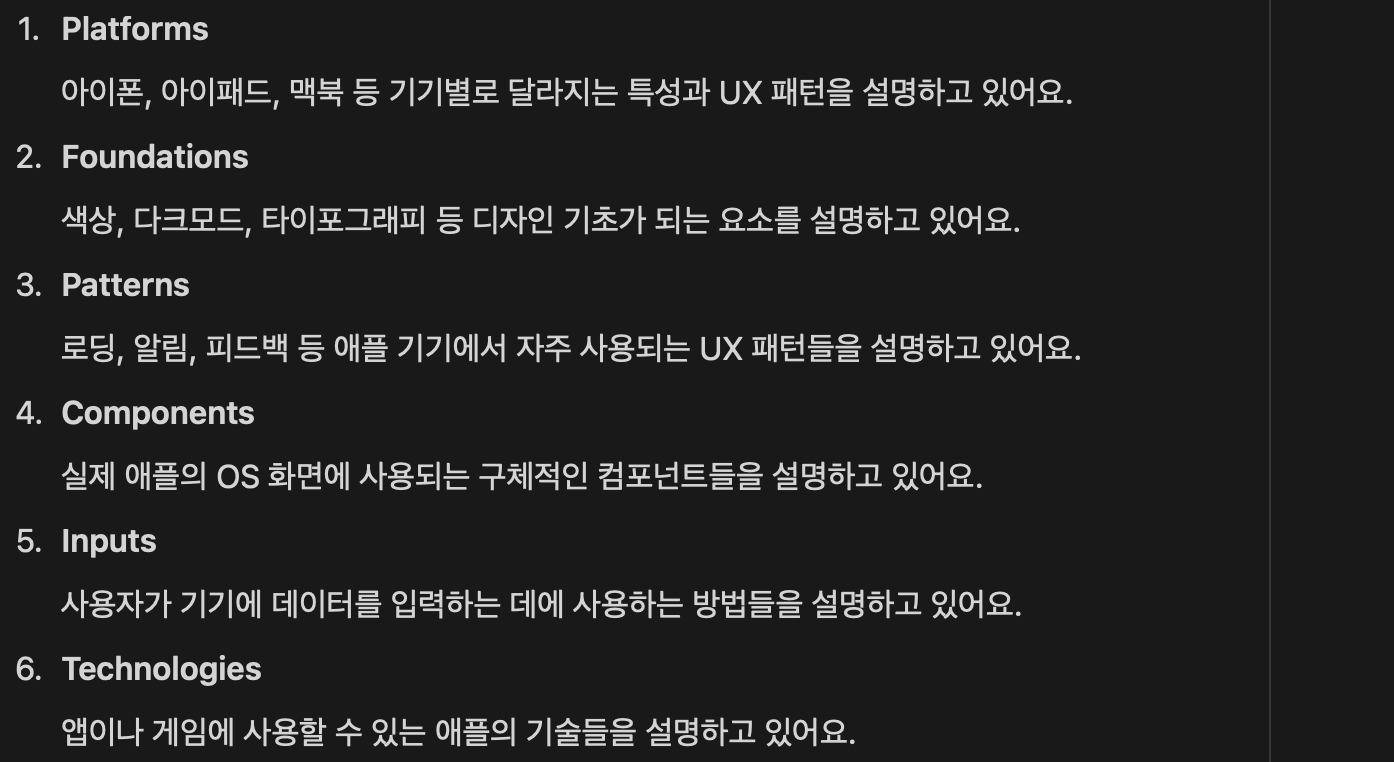
애플-Human Interface Guidelines (HIG, 히그)
앱 인터페이스를 더욱 일관되고 직관적으로 만들어 사용자 경험을 향상


Ex. 아이콘, 스타일 가이드에 맞는 규격 확인 후 제작 (사이즈, 투명도, 쉐입, 컬러 등)
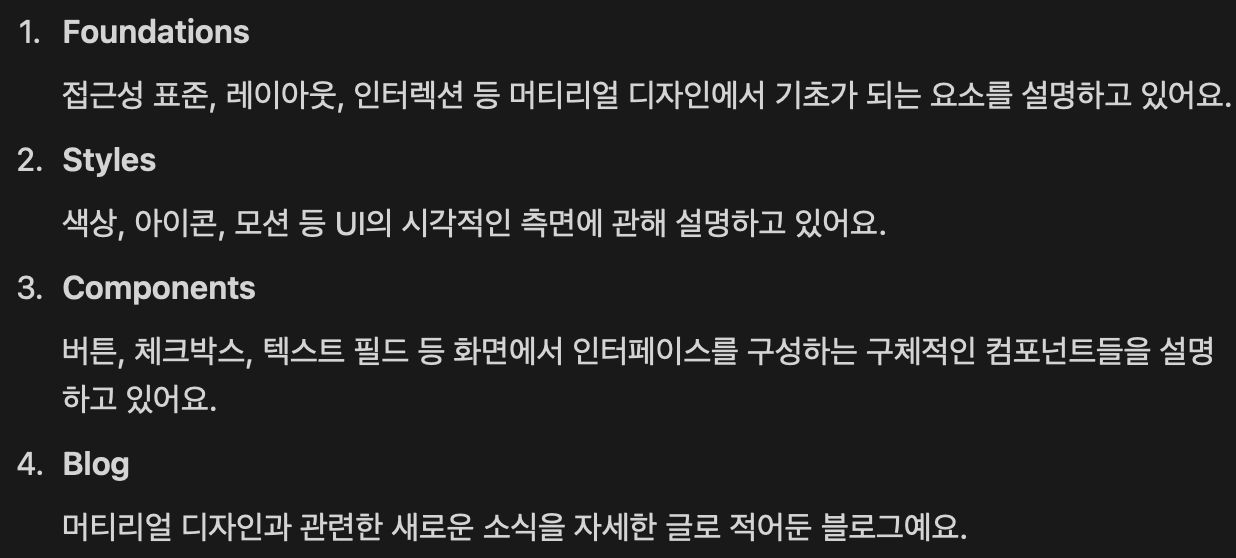
구글-Meterial Design
메테리얼 디자인 UI를 통해 동일한 유저 경험을 제공


Ex. 디바이스별 반응형 레이아웃 가이드 (모바일, 패드, 데스크탑_네비게이션 위치 등)
4. UXUI 역사와 트렌드
[UXUI의 변천사]
1. 리얼메타포 - 1990년대 등장, 실제 물건을 모방해 디자인
IBM의 Real Thing 프로젝트, 사용성이 좋지 않아 외면
2. 스큐어모피즘 - 아이폰과 함께 등장
리얼메타포를 그대로 전승하여 발전 Ex. IOS 녹음기 등
3. 플랫디자인 - 2013년 애플이 IOS7에서 처음 선보인 GUI
스큐어모피즘의 단점(실물과 비슷하게 제작하려면 디자인 시간이 오래 걸림)을 없애고 간단하게 디자인
4. 뉴모피즘 - 2020년부터 스큐어모피즘과 플랫디자인의 장점이 결한 디자인 트렌드 양식
단순한 디자인이지만 그림자를 사용해 대상을 구분하고 볼륨감을 부여
https://developer.apple.com/design/human-interface-guidelines
Human Interface Guidelines | Apple Developer Documentation
The HIG contains guidance and best practices that can help you design a great experience for any Apple platform.
developer.apple.com
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
'[UX][UI] > Summary' 카테고리의 다른 글
| [디자인입문] UXUI Introduction5_디자인 원칙과 심리학 (1) | 2023.12.28 |
|---|---|
| [디자인입문] UXUI Introduction4_UXUI 디자인 툴 (1) | 2023.12.28 |
| [디자인입문] UXUI Introduction3_UXUI 실무 (1) | 2023.12.27 |
| [디자인입문] UXUI Introduction2-2_Design Thinking (2) | 2023.12.27 |
| [디자인입문] UXUI Introduction2-Design Thinking&Data-Driven (1) | 2023.12.27 |
