티스토리 뷰
01. 디자인 원칙
1. 디자인 원칙이란?
인지심리학의 관점에서 디자인할 때 지켜야 할 규칙을 정해놓은 것
- 인지심리학은 인간이 어떻게 보고, 생각하고, 받아들이는 지를 연구하는 학문
- 디자인 원칙은 많은 사람들이 비슷하게 느끼고, 행동하는 방식에 기초해 디자인하는 방법을 제시
- 디자인 원칙을 기반한 디자인시 사람들이 편안하게 느끼고 자연스럽게 행동하도록 유도 가능, 사용성이 높은 제품을 만들 수 있도록 도움
2. 디자인 원칙의 종류
1) 게슈탈트 심리학
게슈탈트 심리학은 사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다는 이론
- 유사성의 원리, 근접성의 원리, 폐쇄성의 원리, 연속성의 원리, 공통성의 원리
2) UX 비주얼 디자인 원칙
UX에 영향을 끼치는 시각 디자인의 원칙을 정리한 것
- 스케일, 시각적 위계, 균형, 대비
3) UX/UI 심리학 법칙
심리학 법칙은 사람이 어떻게 행동하고, 왜 그런 행동을 하는지를 설명한 법칙
- 제이콥의 법칙, 피츠의 법칙, 힉의 법칙, 밀러의 법칙
4) 기업의 디자인 원칙
기업의 철학을 담고, 심미성과 사용성이 높은 제품을 만들 수 있도록 제시하는 가이드
- 구글, 페이스북, 에어비앤비, 스포티파이 등 규모가 큰 기업에서는 디자인 원칙을 정한 후 이러한 원칙 아래에서 제품 제작
02. 게슈탈트 심리학
눈을 속이는 신비한 뇌의 원리, 게슈탈트 심리학
1. 게슈탈트 심리학이란?
게슈탈트 심리학은 사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다는 이론
EX. A라는 물체가 있다. A는 특정 그룹에 속해있다. A는 항상 똑같은 의미를 가질까?
아니다. A의 형태와 의미는 A가 속한 그룹의 특성에 영향을 받는다.
(같이 속한 대상이 무엇인지, 주변에 무엇이 있는지에 따라)
=> 대상의 의미가 전체의 특성에 따라 달라진다는 뜻
(특정 요소를 가치판단할 때 속한 그룹의 영향을 받는다.)
*게슈탈트 심리학의 원리
1) 유사성의 원리 The law of similarity
2) 근접성의 원리 The law of proximity
3) 폐쇄성의 원리 The law of closure
4) 연속성의 원리 The law of continuance
5) 공통성의 원리 The law of common fate
2. 게슈탈트 심리학을 알아야 하는 이유
사람의 뇌는 대상을 있는 그대로 받아들이지 않음
=> 형태의 정보 중에서 필요 없는 것은 지우고 기억하기 쉬운 상태로 정리해 받아들임
* 게슈탈트 심리학이 중요한 이유
게슈탈트 심리학은 사용자가 제품을 경험하는 데 영향을 끼침
제품을 이용하는 사용자의 의식은 계속해서 화면 구성의 통일성, 연속성, 유사성을 기대
화면이 기대한 대로 구성되어 있지 않다면 사용자의 몰입이 깨지고 제품을 이탈하는 이유가 됨
3. 게슈탈트 심리학의 원리들
1) 유사성의 원리
모양 크기 색상 방향
크기나 형태, 방향, 색 등의 특성이 비슷한 것끼리 묶어서 지각하려는 경향
- 비슷한 것을 하나로 묶는 것은 인간의 본성
- 겉모습이 비슷하면 서로 더 관련성이 있다고 보고 그룹화하려고 함
* 모양을 이용한 유사 관계 형성

- 모양이 유사하면 같은 그룹으로 묶여 보임
- 모양 < 크기 < 색상
* 크기를 이용한 유사 관계 형성

- 크기가 더 큰 사각형이 주변의 다른 사각형보다 더 중요하게 보임
* 색상을 이용한 유사 관계 형성

- 특히 유사성은 색상에 큰 영향을 받음
*(참고) 색상을 사용한 유사 관계 형성은 유사성의 원리 중에서 가장 강력함
* 방향을 이용한 유사 관계 형성

- 특정 요소만 방향을 바꾸면 그 요소들끼리 별도의 그룹을 형성
* 유사성의 원리 사례 - 유튜브

- 모양이 유사한 컴포넌트는 자연스럽게 하나의 그룹이라는 느낌
- 정보의 그룹화가 잘되면 사용자가 내용을 파악하기가 편리
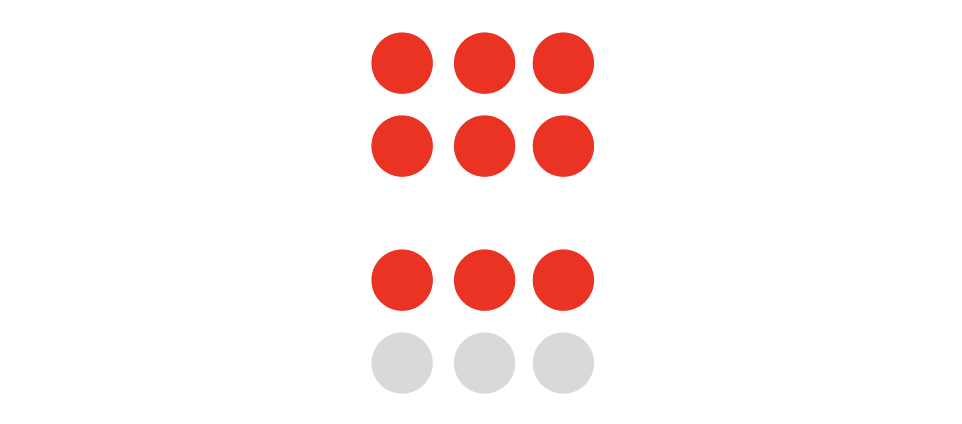
2) 근접성의 원리

가까운 것끼리 묶어서 지각하려는 경향
- 사람들은 가까이 있는 요소들이 멀리 있는 요소들보다 더 관련성이 있다고 느낌
- 어떤 것들이 모두 비슷한 간격으로 떨어져 있다면, 사이에 특별한 관계있다고 생각하지 않음
* 여백을 사용한 근접 관계 형성

- 모양이 달라도 여백을 두고 나눠진 요소끼리 서로 그룹화가 되어 보임

- 유사성의 원리에서 알아본 색상을 사용한 유사 관계보다 여백을 사용한 근접 관계가 더 큰 힘
- 유사성 모양 < 유사성 색상 < 근접성 여백
* 근접성 원리 사례 - 아마존 북스

- Footer에서 같은 카테고리끼리는 가까이 두고 사이에는 여백을 크게 주어 그룹별로 잘 구분
- 그룹마다 상단에 타이틀을 가까이 두어 그룹마다 어떤 정보가 있는지 빠르게 인지할 수 있도록 함
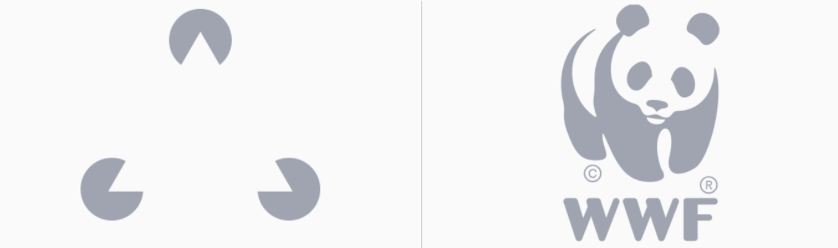
3) 폐쇄성의 원리
공백이 있더라도 틈이나 간격을 메워서 닫힌 형태로 인식하려는 경향

- 도형의 일부가 끊어져 있거나, 이어져 있지 않더라도 완벽한 형태로 인식
* 폐쇄성의 원리 사례 - 스포티파이

- 폐쇄성의 원리로 이미지의 일부가 잘려있어도 옆으로 계속해서 요소들이 이어질 것이란 걸 추측
4) 연속성의 원리

연속적으로 직선이나 곡선을 이루는 요소를 잘 인지하는 경향
- 사람은 어떤 요소가 방향성을 가지고 연속되어 있을 때 편안함을 느낌
- 직선이나 곡선을 따라 배열된 대상을 하나의 단위로 인식
* 연속성의 원리 사례 - 핀터레스트 (수직의 방향성)

- 핀터레스트 홈 화면의 이미지는 크기가 모두 다르지만, 수직선을 만드는 열로 배열
=> 연속된 세로의 수직 레이아웃으로 인해 사용자는 편안함을 느낌
=> 사용자가 앱을 위아래로 스크롤 하도록 유도하는 역할
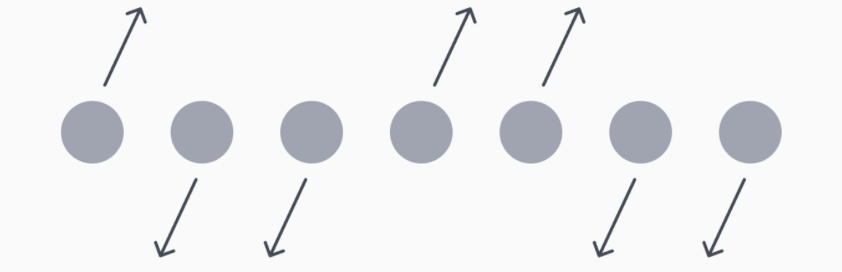
5) 공통성의 원리

같은 방향으로 움직이는 것들끼리 더 관련성이 높다고 인식하는 경향
- 모양, 색상 등에 관계없이 함께 움직이거나 바뀌는 요소는 서로 더 관련이 있다고 느낌
- 주로 모션 그래픽에서 자주 사용되는 원리
* 공통성의 원리 사례 - 넷플릭스

- Netflix를 탐색할 때 영화와 TV 프로그램이 장르나 테마에 따라 가로로 그룹화
- 각 장르나 테마에 따라 썸네일 + 제목의 리스트가 한 방향으로 움직임 => 한 그룹이라고 느껴짐
03. UX 비주얼 디자인 원칙
1. UX 비주얼 원칙이란?
UX에 영향을 끼치는 시각 디자인의 원칙을 정리한 것
* UX 비주얼 디자인 원칙의 힘
- 시각적으로 매력적인 이유를 근거를 들어 설명할 수 있도록 도움
- UX 비주얼 디자인 원칙을 활용하면 심미성, 사용성 높임
- 원칙에 따라 잘 설계된 디자인은 사용자가 제품에 몰입하는 것을 도와주고 쓰기에도 편리함
2. UX 비주얼 디자인 원칙
1) 스케일 Scale

상대적인 크기를 사용하여 구성의 중요도와 순위를 표시하는 것
- 가장 중요한 요소는 덜 중요한 요소보다 크게 표현하는 것
- 크기가 크면 더 주목받을 가능성이 높음
- 시각적으로 보기 좋은 디자인은 일반적으로 3가지 이하의 크기를 사용
2) 시각적 위계 Visual hierarchy

중요한 순서에 따라 시선의 흐름이 이동하도록 디자인하는 것
=> 길잡이 역할
- 시각적 위계는 크기, 색상, 간격, 배치 등을 통해 표현
- 사용자가 화면에서 정보를 찾는 데 어려움을 겪는 경우 명확한 시각적 위계가 없을 가능성이 높음
- 명확한 시각적 위계를 만들기 위해서는 2~3개 정도의 텍스트 크기를 사용하기
- 위계의 낮음, 중간, 높음에 따라 요소의 크기를 Large, Medium, Small 로 분류해보기
- 요하다고 생각되는 요소는 채도가 높고 색상 대비가 크게, 덜 중요한 요소에는 채도가 낮고 색상 대비가 크지 않도록 적용해보기
3) 균형Balance

디자인 요소 간에 적당한 배열이나 비율을 주는 것
- 시소처럼 디자인 요소 간의 균형을 맞춘다고 생각
- 수직이나, 수평의 가상 축에 비슷한 양의 시각적 정보가 배치되도록
* 균형에 활용할 수 있는 요소들
1. 대칭
- 디자인 요소가 가상의 중심축을 기준으로 대칭으로 분포하는 것
- 안정적이고, 정적인 느낌을 주고 싶을 때 사용
2. 비대칭
- 디자인 요소가 가상의 중심축을 기준으로 비대칭으로 분포하는 것
- 역동적이고 신선한 느낌을 주고 싶을 때 사용
- 비대칭의 경우에도 무게감의 균형을 맞춰야 함
3. 방사형
- 중앙의 점을 기준으로 원형으로 배치한 것
- 시선을 중앙에 집중시키고 싶을 때 사용
4) 대비 Contrast

눈에 띄게 구별되도록 강조하기 위해 두 요소 간의 차이를 두는 것
- 특정 부분을 사용자에게 돋보이게 하고 싶을 때 사용
- 크기나 색상을 사용해 두 디자인 요소 간에 뚜렷한 차이를 줌
- 주로 명암의 차이를 주거나 색상의 차이를 주는 방법을 많이 사용
- 덜 중요한 텍스트 강조를 줄이기 위해 배경과의 명도 차이를 지나치게 줄이는 것 => 너무 흐릿한 글자는 사용성을 떨어뜨림
04. UXUI 심리학 법칙
1. UX/UI 심리학 법칙이란?
심리학 법칙은 사람이 어떻게 행동하고, 왜 그런 행동을 하는지를 설명한다.
* 심리학 법칙의 힘
- 정량적, 정성적 데이터가 없는 초기 제품에 대한 의사결정의 근거
- 명확한 이론적 근거를 바탕으로 주장할 수 있고, 팀원들을 설득할 무기로 활용
- 스스로 좋은 디자인을 할 수 있도록 도와주는 체크리스트
- 사용자의 경험을 근원적으로 이해할 수 있도록 도움
2. 제이콥의 법칙
사용자는 새로운 제품을 사용할 때도 자신이 이미 알고 있는 익숙한 제품과 같은 방식으로 작동하길 원한다.
- 보편적이고 익숙한 디자인으로 만드는 것이 중요
- 누구나 새로운 제품을 처음 접하면 기존에 학습된 지식과 경험을 바탕으로 비슷하게 사용하려고 시도
- 인터페이스를 익하는데 드는 정신적 에너지가 줄어들수록, 사용자가 목표 달성에 투자할 에너지가 늘어남
- 목표 달성이 수월해질수록 목표를 성공적으로 달성할 확률도 높아짐
* 멘탈모델
자신이나 타인, 개념, 사물, 현상 등 다양한 대상에 대해 갖고 있는 생각 패턴
- 개개인마다의 경험과 학습을 통해 형성되고 사용자의 생각과 행동, 의사결정에 영향을 미침
Ex. 스마트폰에서 사진을 확대할 때 보통 두 손가락을 오므렸다 펼치는 동작을 함
=> 디지털 제품 속 사진에 대한 보편적인 멘탈모델
* (참고) 디자인시 참고
- 새로운 디자인을 할 때나 제품에 큰 변화가 있을 땐 기존의 멘탈모델을 잘 활용하기
- 사용 방법을 새로 익히지 않아도 되니 사용자가 들여야 하는 시간과 비용, 노력이 줄어듦
3. 피츠의 법칙
터치 대상에 도달하는 시간은 거리와 크기와 함수 관계에 있다.
- 사용자가 인터랙션해야 하는 대상은 거리가 가깝고, 크기가 커야 사용성이 좋음
* (참고) 디자인시 참고
- 터치해야 하는 대상의 크기는 사용자가 정확하게 선택할 수 있을 만큼 충분히 커야함
- 터치해야 하는 대상이 2개 이상이라면 잘못 누르지 않도록 둘 사이에 충분한 거리를 확보
- 터치해야 하는 대상은 마우스나 손가락이 쉽게 닿을 수 있는 영역에 배치
* 터치 대상의 최소 권장 규격
애플 HIG : 44x44 (pt)
구글 머티리얼 디자인 : 48x48 (dp)
* Thumb zone

- Thumb zone은 사용자가 엄지손가락으로 가장 쉽게 닿을 수 있는 위치
- 대다수의 모바일 사용자는 화면에서 한 엄지손가락을 사용하기 때문에 중요한 버튼은 thumb zone 안에 위치해야 함
4. 힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성에 비례해 늘어난다.
- 사용자가 선택해야 하는 선택지가 늘어나면 결정까지 시간이 늘어남
- 사람의 뇌에 한꺼번에 복잡하고 많은 양의 정보가 들어오면 이를 처리하기 위해 인지 부하가 생김
* 인지부하?
=> 나 안 할래
- 정보를 학습하거나 문제를 해결하는 과정에서 필요한 인지적 요구량
- 뇌가 처리할 수 있는 양보다 처리해야 할 정보가 많으면 인지 부하가 생김
- 인지 부하의 한계점을 넘어가는 순간 사용자는 이탈
* (참고) 디자인시 참고
- 복잡한 작업은 더 작은 단계로 나누기
- 의사결정 시간을 줄이기 위해 선택지의 개수를 최소화하기
- 추천 선택지를 강조해서 사용자의 부담을 줄이기
- 추상적으로 너무 단순화하지 않도록 주의 (정보의 양이 지나치게 적을 때에도 인지 부하가 생김)
5. 밀러의 법칙
보통 사람은 작업 기억에 7(±2)개의 항목밖에 저장하지 못한다.
- 보편적으로 무언가를 기억할 수 있는 정보의 덩어리가 7(±2)개 정도라는 뜻
*** 밀러의 법칙에서 꼭 기억할 것은 개수가 아니라 정보 덩어리
- ‘덩어리’는 한 그룹으로 묶여서 기억에 저장되는 기본 단위 (그룹핑_정보를 적절히 덩어리로 만들기)
Ex. 222243325567 => 2222 / 4332 / 5567 => 세 덩어리로 기억
- 덩어리 크기는 크게 중요하지 않음
- 인간의 단기 기억은 한계 => 정보를 덩어리로 만들면 더 효과적으로 이해하고 기억
* (참고) 디자인시 참고
- 사용자가 쉽게 이해하고 기억할 수 있도록 정보를 구조화, 그룹화하기
- 메뉴나 항목을 무조건 7개로 제한하라는 뜻 X
- 유사한 정보끼리 시각적으로 뚜렷이 구별되도록 그룹으로 나누고 명확하게 체계화하기
05. 기업의 디자인 원칙
1. 기업의 디자인 원칙
기업의 철학을 담고, 심미성과 사용성이 높은 제품을 만들 수 있도록 제시하는 가이드
- 기업과 제품의 비전을 공유
- 공통된 느낌을 주는 일관된 원칙을 제시
- 심미적인 UI와 인터렉션을 구현하는 동시에 사용성을 지키는 방법을 안내
- 의사결정 기준이 되고 시간 절약 가능
2. Spotify
1) 연관성
스포티파이는 개인화를 통해 사용자 개인을 위해 만들어진 것이라는 느낌을 줘야 함
2) 인간
스포티파이는 기술에 뿌리를 두고 있지만, 모든 것은 사람을 위한 것
3) 통일성
디자인하는 모든 것이 스포티파이처럼 보이게
3. 페이스북
1) 보편적인
페이스북의 사명은 전 세계를 더 개방적으로 만드는 것
2) 인간
사용자는 주변의 다른 사람들과 함께하기 위해 페이스북에 들어옴
3) 깔끔한
사용자가 생활할 빈 캔버스를 만들기 위해 페이스북은 깨끗하고 절제된 비주얼 스타일 고수
4) 일관적인
유사한 요소들이 비슷한 방식으로 동작할수록 사용성이 향상
5) 유용한
페이스북은 오락물보다 유용합니다. 반복되는 일상 중 하나로 효율적인 가치를 제공
6) 빠른
페이스북은 사용자들의 시간을 중요하게 생각
7) 투명한
사용자는 자신의 신원, 사진, 생각과 대화로 페이스북을 신뢰
'[UX][UI] > Summary' 카테고리의 다른 글
| [Figma] Figma 활용1 (1) | 2024.01.03 |
|---|---|
| [디자인입문] UXUI Introduction6_Reference analysis (1) | 2023.12.29 |
| [디자인입문] UXUI Introduction4_UXUI 디자인 툴 (1) | 2023.12.28 |
| [디자인입문] UXUI Introduction3_UXUI 실무 (1) | 2023.12.27 |
| [디자인입문] UXUI Introduction2-2_Design Thinking (2) | 2023.12.27 |
