티스토리 뷰
01. 레퍼런스 분석
실무에서 레퍼런스를 분석하는 상황
1. 만들려는 솔루션이 분명해서 특정 디자인 패턴만 보고싶은 경우
2. 시장이나 도메인 분석 차원에서 유사한 서비스를 하는 앱을 전반적인 화면을 폭넓게 분석하는 경우
1. 레퍼런스 분석이란?
여러 가지 사례를 상세하게 분류해 생각해 보고 도움이 될 만한 부분을 찾아보는 과정
- 얻고 싶은 정보를 기준으로 다양한 사례 수집 -> 세부 요소로 나눠보기
- 세부 요소들을 관찰하면서 1. 좋은 점과 2. 나쁜 점, 그리고 3. 그 이유를 찾고 생각해보며
- 분석을 통해 얻은 인사이트를 정리하는 과정
2. 레퍼런스 분석은 왜 할까?
레퍼런스 분석을 통해 스스로 생각하는 힘을 기를 수 있음
- UX/UI 디자이너는 시장과 사용자의 문제를 발견하고, 여러 고민을 통해 해결책을 제시하는 사람
- 레퍼런스 분석 -> 디자인에 대한 영감, 좋은 디자인을 구분하는 지식 => 디자인 능력 UP!
3. 레퍼런스 분석하는 방법
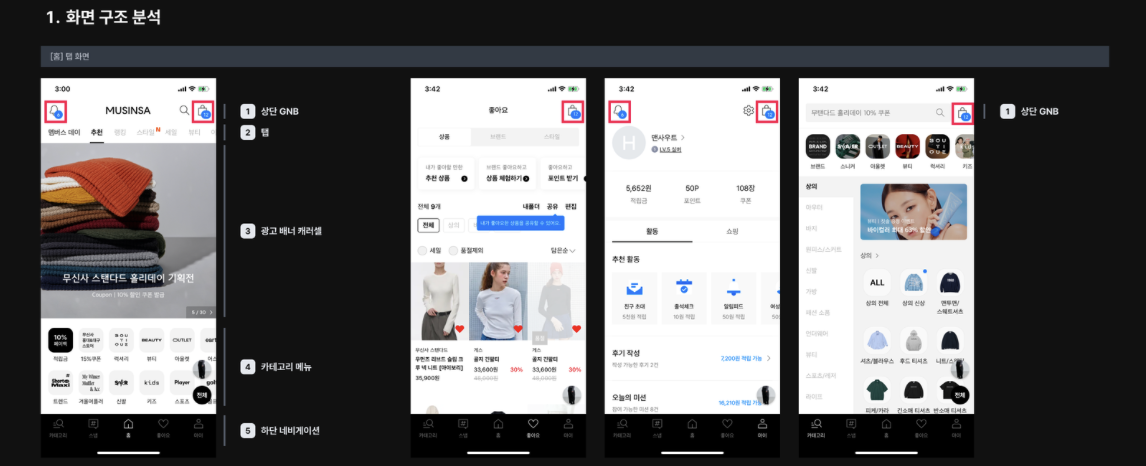
1) 화면 구조 분석

화면이 각각 어떤 요소들로 구성되어 있는지 분해해보는 단계
✅ 일반적인 앱 화면의 구성

🔍 화면을 구성하는 요소를 나누는 방법에는 여러 가지
EX. 파운데이션 → 엘리먼트 → 모듈 → 페이지
- 파운데이션 : 더 이상 나눠지지 않는 가장 기본이 되는 요소
예) 색상, 폰트, 아이콘 등
- 엘리먼트 : 파운데이션이 모여서 만드는 요소
예) 버튼, 뱃지, 탭 등
- 모듈 : 엘리먼트가 모여서 만드는 요소
예) 리스트, 캐러셀, 네비게이션 등
- 페이지 : 모듈이 모여서 만드는 최종 화면
예) 홈, 마이페이지, 장바구니, 회원가입 등
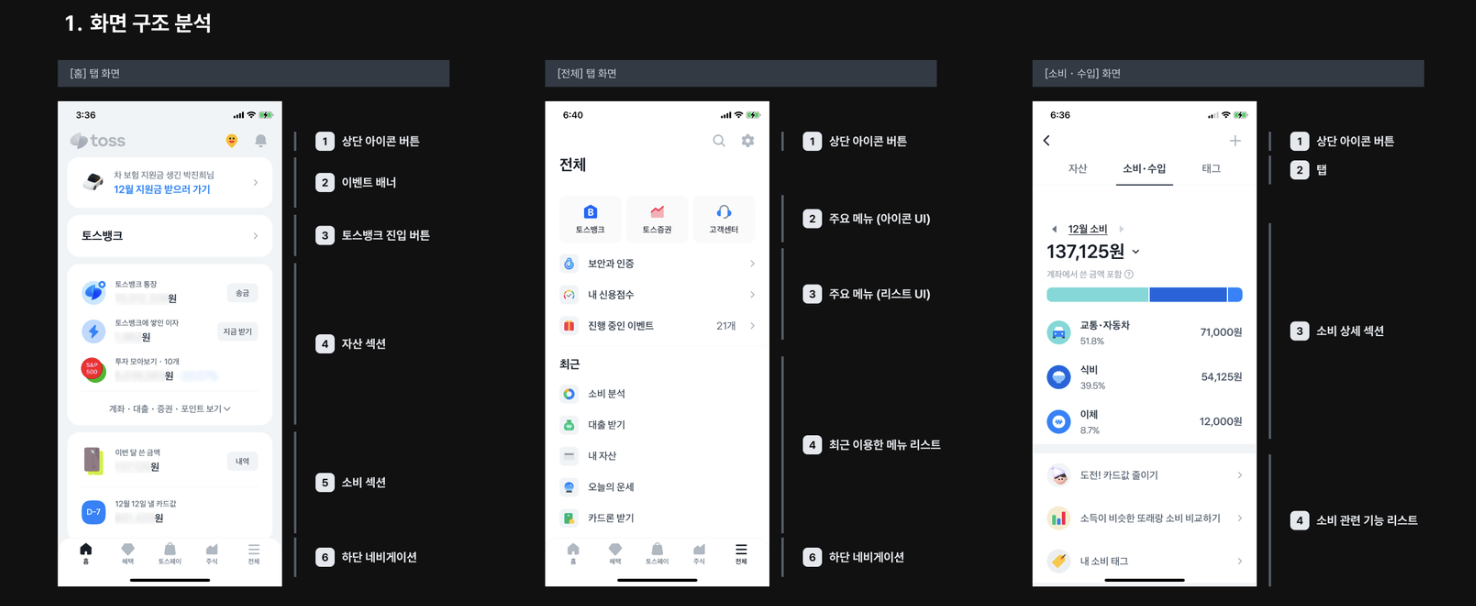
✅ 화면 구조 분석 샘플

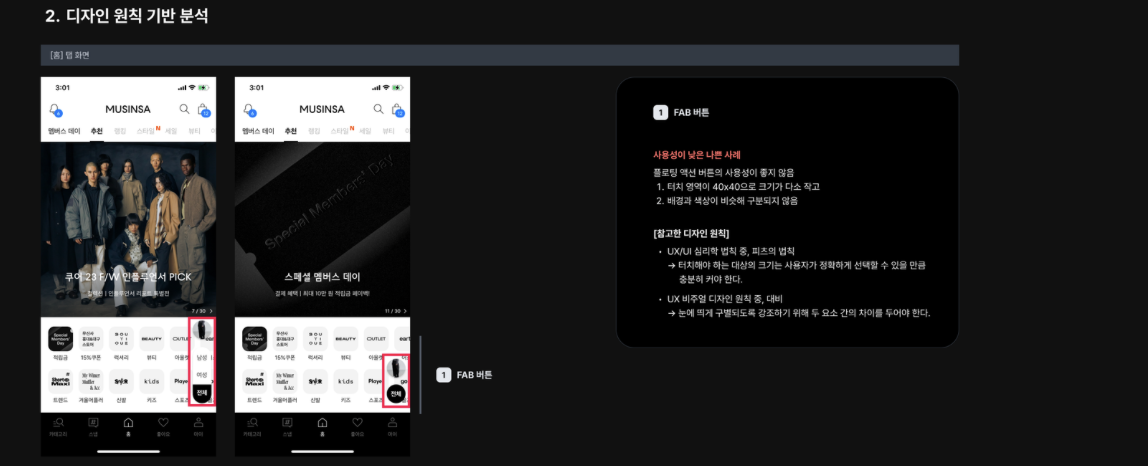
2) 디자인 원칙 기반 분석
UI 요소들을 디자인 원칙들을 기준으로 분석해 보는 단계
- 쪼개본 UI 요소들을 디자인 원칙에 대입해 보면서 사용성이 높은지, 심미적으로 아름다운지 등 다양한 관점에서 디자인을 평가
- 좋은 점과 나쁜 점 모두 다양하게 찾기
- 이 단계의 핵심은 주장과 그에 알맞은 논리적인 근거를 찾는 것
🔍 UXUI5_여러 가지 이론을 활용 가능
: 게슈탈트 심리학, UX 비주얼 디자인 원칙, UX/UI 심리학 법칙, 기업의 디자인 원칙 등
3) 인사이트 정리하기
분석한 내용들로 얻은 인사이트를 정리해 내 것으로 만드는 단계
- 본인의 제품에 참고하거나 적용하면 좋을 만한 것들을 그룹화해서 정리하기
- 한 단계 더 나아가 아쉬운 점이나 나쁜 사례를 어떻게 더 나아지게 할 수 있을지 개선점까지 생각
02. UXUI 디자인 패턴
1. UX/UI 디자인 패턴이란?
디지털 제품, 주로 앱이나 웹에서 자주 사용되는 디자인 요소
- 다수의 제품에서 공통으로 볼 수 있는 UX/UI 디자인 패턴은 보편적인 범위 내에서 디자인하고 동작하는 것이 좋음
- 사용자는 기존의 경험과 학습된 내용을 바탕으로 행동하기 때문 (=> UXUI 심리학 법칙 ; 제이콥의 법칙)
💡UX/UI 디자인 패턴을 활용하면 사용자와 디자이너 모두에게 도움
자주 쓰는 UX/UI 디자인 패턴은 사용자에게 익숙하기 때문에 쓰는 데 어려움이 적음
=> 제이콥의 법칙 : 사용자는 새로운 제품을 사용할 때 자신이 이미 알고 있는 익숙한 방식을 원한다.
- 자주 쓰는 UX/UI 디자인 패턴을 사용, 비슷하게 동작하도록 제작 => 학습할 필요 없이 자연스럽게 이용
- UX/UI 패턴을 디자인 시스템으로 만들어 두면 반복해서 재사용 가능 -> 디자이너의 불필요한 에너지를 줄일 수 있다는 장점
✅ 자주 사용되는 UXUI 패턴들
- 온보딩, 로딩, 검색, 회원가입, 리스트, 카드, 캐러셀
2. 온보딩
온보딩은 사용자가 제품을 처음 만나는 과정의 경험
- 제품에서 온보딩은 서비스를 처음 만나는 사용자가 기능을 잘 이해하고 가치를 느낄 수 있도록 돕는 과정
💡온보딩이 중요한 이유?
- 시장에 나와 있는 앱은 설치 후 평균 3일 이내 DAU의 77% 이탈함 (제품을 처음 사용할 때 계속 써야 할 이유를 느끼지 못하면 떠남)
- 제품에 대한 긍정적 첫인상을 갖게 하고 계속해서 다시 찾도록 하려면 온보딩을 잘 설계해야 함
* ¹DAU: 24시간 동안 앱을 사용하는 순 유저 수*
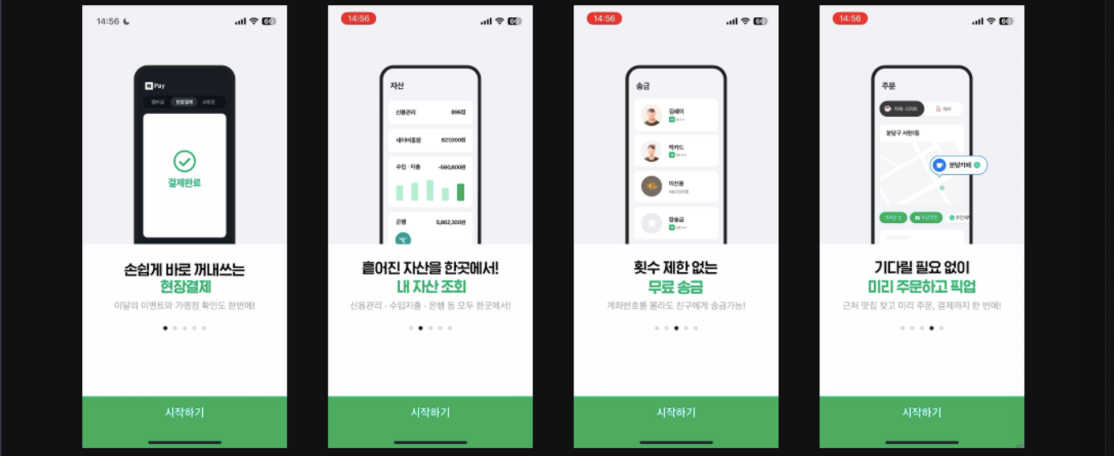
✅ 온보딩의 종류
1) 튜토리얼 온보딩

제품이 매우 복잡하거나 어려운 경우에 조작법이나 설명을 넣는 방식
- 특정 기능을 강조하고 싶을 때도 사용 (앱 업데이트시)
💡사용성 측면에서 튜토리얼이 나오는 온보딩은 비추
- (사용자의 행동 제한 => 흥미를 떨굼)
- 가능한 제품을 쉽고 직관적으로 만들어서 튜토리얼이 필요 없도록 설계하기 (어렵다면 꼭 필요한 부분에만 제한적으로 사용하기)
2) 가치 온보딩

제품을 사용하면서 얻을 수 있는 가치를 몇 개의 화면으로 보여주는 방식
💡가치를 보여주는 온보딩에 이런 것도 함께 고려
- 온보딩 과정을 보고싶지 않은 사용자는 바로 제품의 홈으로 이동할 수 있도록 skip 기능을 제공
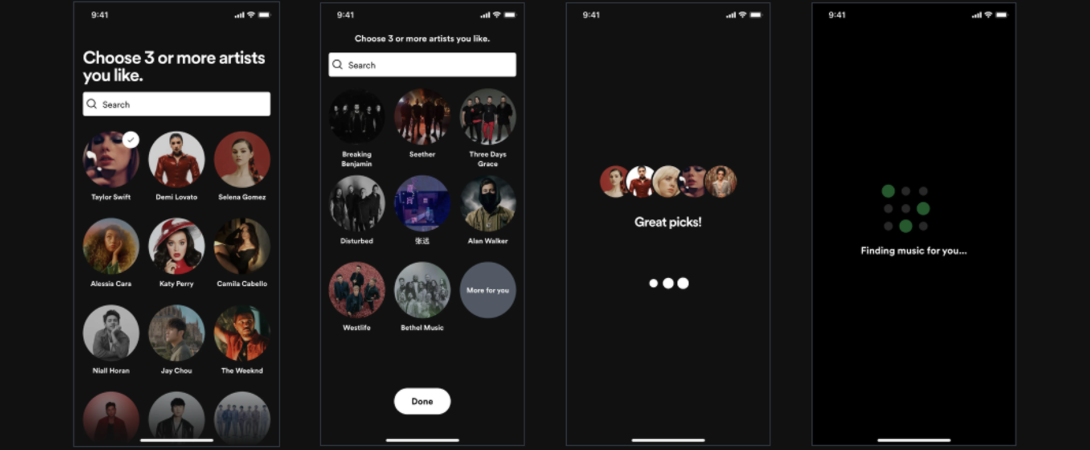
3) 개인화 설정 온보딩
개인 맞춤 정보를 제공할 수 있도록 몇 개의 카테고리와 선택지를 주고 정보를 입력하게 하는 방법
- 개인화가 핵심 기능인 서비스에서 주로 사용되는 유형

3. 로딩
로딩은 앱이나 웹에서 화면이 그려지는 동안 사용자가 잠깐 기다려야 할 때 보여주는 화면
💡좋은 로딩 화면이란?
- 가능한 한 빨리 콘텐츠를 표시하는 게 좋음
- 콘텐츠를 로드 중이고 완료하는 데 시간이 얼마나 걸릴지 명확하게 전달
- 로딩 시간이 불가피하게 길어지면 사람들이 기다리는 동안 볼 수 있는 내용을 제공
✅ 로딩의 종류

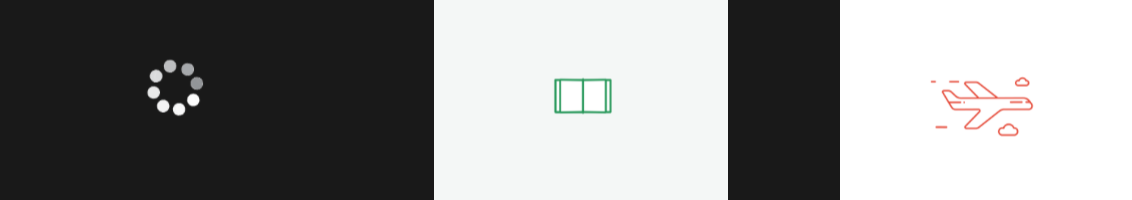
1) 스피너 아이콘 혹은 애니메이션 활용
연속적인 움직임을 통해 시스템이 정보를 처리하고 있음을 사용자에게 알림
- 움직이는 모션이나 애니메이션은 로딩 지속 시간에 대한 사용자의 인식을 낮춰 기다리는 시간을 짧게 느끼게 만듦
2) 프로그레스 바

현재 상황을 시각적으로 파악할 수 있는 로딩 바
- 진행 상황을 유저에게 알려줄 때 사용
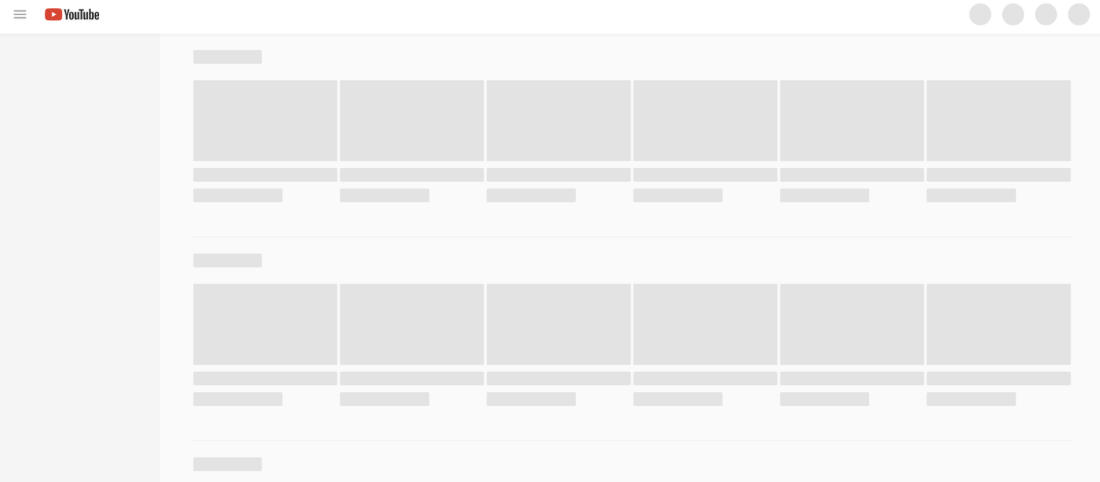
3) 스켈레톤

스켈레톤은 불러오는 화면의 빈 버전으로, 화면에서 가장 먼저 노출되어 사용자가 실제 페이지를 예측하도록 함
- 스켈레톤이 실제 화면의 로드를 늦추게 하면 안 됨
- 가능한 가장 단순한 모습의 회색 박스를 사용하는 게 좋음
4. 검색
사용자가 원하는 정보를 빠르게 찾을 수 있도록 키워드로 정보를 찾는 방법
- 정보의 양이 많은 서비스라면 검색 기능을 추가해 사용자의 빠른 정보 탐색을 도울 수 있음
💡좋은 검색 화면이란?
- 키워드에 대해 사용자가 원하는 결과를 보여줄 수 없을 때는 다른 행동을 할 수 있도록 유도해주기
(추천 콘텐츠를 보여주거나, 다른 키워드로 검색을 유도)
- 자동 완성 기능 사용 => 오타 방지, 연관된 내용을 쉽게 찾을 수 있도록
✅ 검색 화면의 종류
1) 기본 검색 화면
- 제품에서 차지하는 검색의 중요도에 따라 검색 기능의 위계가 다른 것에 주목
- 돋보기 모양의 아이콘으로만 배치한 제품도 있지만, 화면에서 검색창을 아주 크게 전면에 표시한 제품도 있음
Ex. 유튜브 (검색 기능 중요도 약함) -> 돋보기 아이콘
네이버 (검색이 주기능) -> 홈 화면 전면 검색바
이마트몰 (50 : 50 비중) -> 상단 검색바
2) 연관 상품 추천 / 연관 검색어 노출
- 검색 화면에서는 키워드 검색을 넘어 전반적인 정보의 탐색이 이뤄지는 공간
- 탐색을 돕기 위한 요소에는 무엇이 있는지 주목 (연관 검색어, 자동완성, 추천 키워드 등)
3) Empty view: 검색 결과가 없을 때
- 사용자에게 결과를 보여줄 수 없을 때 빈 화면을 어떻게 채울지 고민
- 추천 혹은 베스트 상품으로 이어지는 행동을 유도하는 것도 방법
03. [레퍼런스 분석 1] 핀테크/금융
1. 핀테크/금융 제품의 특징
- 돈과 관련된 산업이다 보니 국가, 금융 기관의 법과 정책의 영향
- UI에 대한 구체적인 가이드라인이 있다거나 화면에 대해서 관련 기관의 심의를 받아야 하는 경우도 있음
💡핀테크/금융은 여러 앱을 동시에 비교해 보는 걸 추천
- 도메인의 특성상 제약 사항이 있는 경우가 많음 => 제한된 조건
- 제한 조건을 각각의 앱에서 어떻게 풀어냈는지 비교해보기
- 같은 기능의 화면을 찾고 비슷하면서도 다른 점을 비교해 보고, 사용성을 높이기 위해 노력한 흔적을 찾아보기
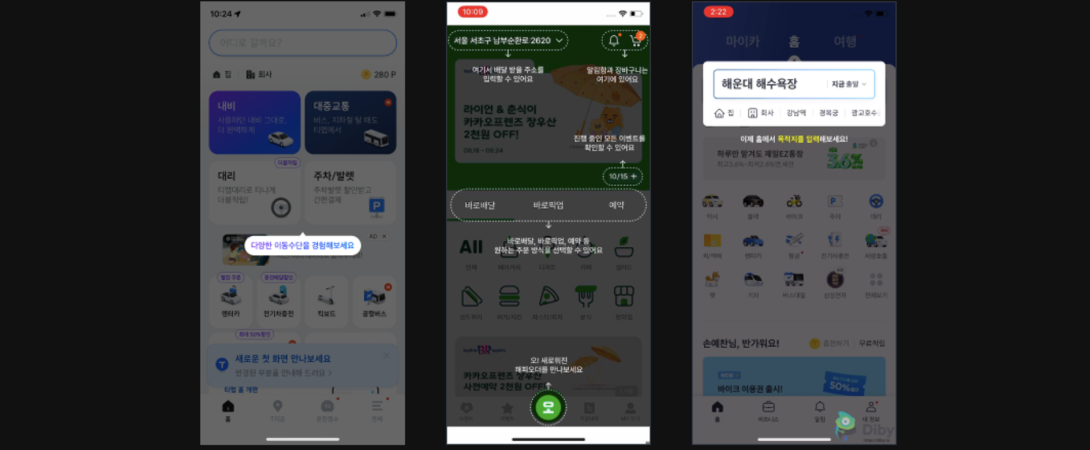
✅ 핀테크/금융 주요 레퍼런스

🔍 아래 기능들 살펴보기
금융자산 연결, 자산/소비 분석, 신용대출 비교
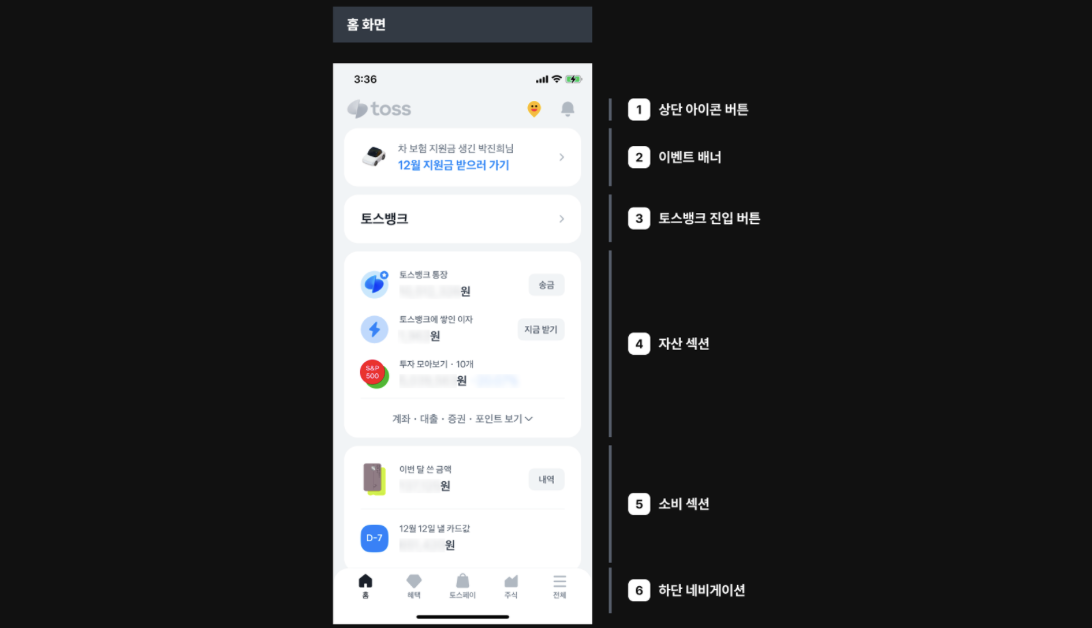
2. 레퍼런스 분석 사례: 토스

* 화면 구조 분석
UI 요소 -> 카테고리별 분석
Ex. 상단 아이콘이 GNB(Global Navigation Bar : 모든 상황에서 공통적으로 노출되는 바)인지 확인
1. 상단 아이콘 버튼 GNB 아님
2. 이벤트 배너 (다이나믹 섹션) -> 다이나믹
6. 하단 네비게이션바 -> 5개 탭으로 구성

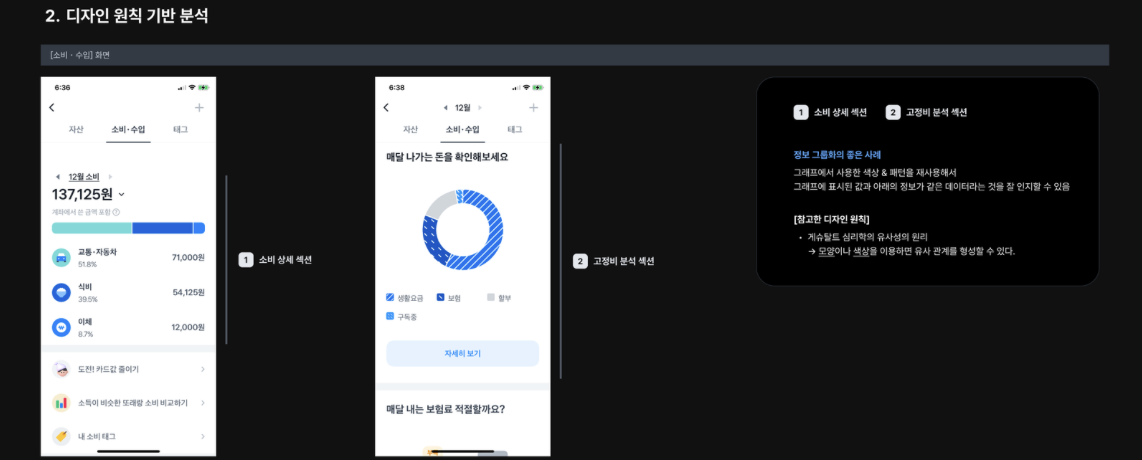
* 디자인 원칙 기반 분석
게슈탈트 심리학 유사성의 원리
같은 모양이나 색상 사용 -> 유사 관계 형성 = 정보 그룹화
04. [레퍼런스 분석 2] 콘텐츠
1. 콘텐츠 제품의 특징
- 콘텐츠의 종류에 따라 영상, 오디오, 텍스트, 웹툰 등 다양하게 나눠지고 각 종류의 특성에 따라 제품의 차이가 큼
Ex. 영상 콘텐츠 - 디바이스 스크린을 계속해서 봐야 함
오디오 콘텐츠 - 시각적X, 개인화된 재생 목록을 잘 구성해야 함
텍스트 콘텐츠 - 폰트의 가독성이 사용성에 매우 큰 영향
💡 콘텐츠 제품을 분석할 때는 체류시간을 늘리는 UX/UI를 찾는 데 집중하기
- 콘텐츠 제품의 주요 지표 = 체류 시간 (사용자가 방문해 머무른 시간)
- 오래 머물수록 많은 광고 -> 매출로 이어질 다양한 행동
- 사용자를 오래 머무르는 게 만드는 요소는 다양함
1. 마음에 드는 콘텐츠가 많을수록
2. 콘텐츠를 몰입해서 소비할 때
✅ 콘텐츠 주요 레퍼런스


2. 레퍼런스 분석 사례: 티빙

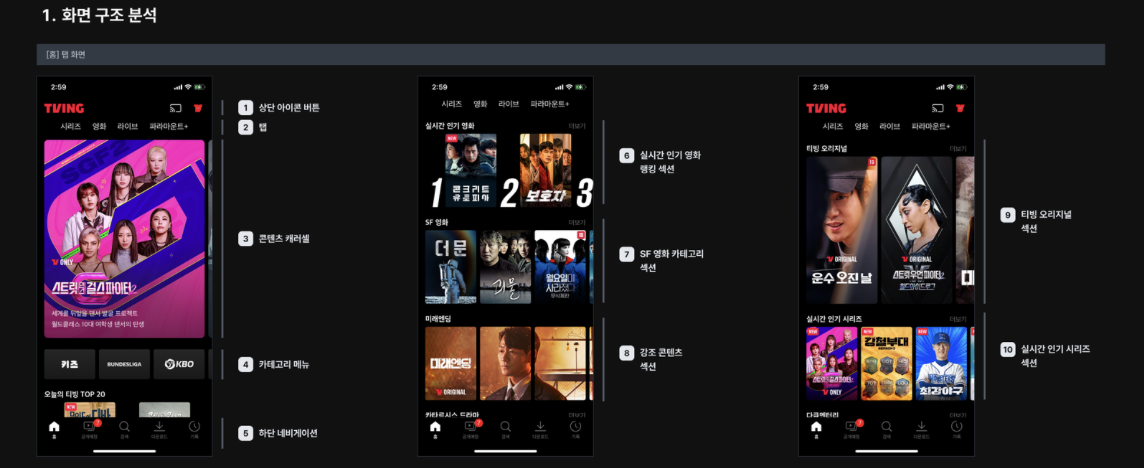
* 화면 구조 분석
OTT -> 영상 콘텐츠 커버 (이미지, 썸네일 이미지)
레이아웃의 변화 -> 스크롤하는 재미 (섹션별 다른 구성)

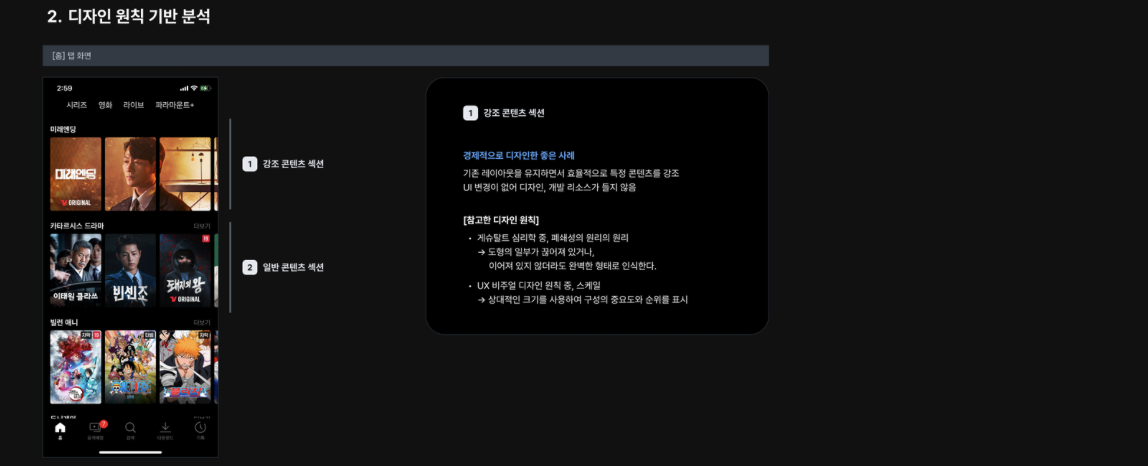
* 디자인 원칙 기반 분석
게슈탈트 심리학 ; 폐쇄성의 원리 (이어져있지 않아도 하나의 형태로 인식)
UX 비주얼 디자인 원칙 ; 시각적 위계 원칙 (중요한 것은 크게 -> 강조)
강조 콘텐츠 섹션 - 같은 레이아웃이지만 다른 이미지를 보여줌 => 경제적 디자인 (적은 리소스)
(섹션 구분시 디자인 변경-> 리소스 소비)
05. [레퍼런스 분석 3] 커머스
1. 커머스 제품의 특징
전자상거래인 이커머스를 말하며, 온라인에서 판매 및 거래가 이뤄지는 플랫폼
- 제품의 지표, UX/UI가 상품으로 인한 영향을 크게 받음
💡 커머스는 상품 탐색 → 구매로 이어지는 사용자 여정에 집중해보기
- 상품 구매 전환율 : 커머스의 중요한 지표 (제품을 방문한 사람 중 실제 구매한 사람의 비율)
- 상품을 탐색하고 구매로 이어지는 사용자의 여정 중 어느 구간에서 가장 많이 구매를 포기하고 나가는지 확인
- 반대로 구매를 결심하게 만드는 요인에는 무엇이 있을지 확인
✅ 커머스 주요 레퍼런스

2. 레퍼런스 분석 사례: 무신사


FAB 플로팅 액션 버튼
UXUI 심리학의 법칙 ; 피츠의 법칙
터치 영역이 40x40 : 최소 권장 터치 영역은 충분히 커야 하는데 너무 작음
UX 비주얼 디자인 원칙 ; 대비
눈에 띄도록 충분히 차이가 있어야 하는데 비슷한 색상 => 구분이 잘 되지 않음
'[UX][UI] > Summary' 카테고리의 다른 글
| [Figma] 피그마 활용1-2 (3) | 2024.01.04 |
|---|---|
| [Figma] Figma 활용1 (1) | 2024.01.03 |
| [디자인입문] UXUI Introduction5_디자인 원칙과 심리학 (1) | 2023.12.28 |
| [디자인입문] UXUI Introduction4_UXUI 디자인 툴 (1) | 2023.12.28 |
| [디자인입문] UXUI Introduction3_UXUI 실무 (1) | 2023.12.27 |
