티스토리 뷰
카테고리 : 모바일/웹, 업무 용어, 기능, 디자인 패턴, 컴포넌트
/컴포넌트/
*액션 컴포넌트
- 버튼 (Button) : 동작을 할 수 있는 버튼

- 플로팅 버튼 (Floating Action Button) : 화면에 떠 있는 버튼
- 아이콘 버튼 (Icon Button): 아이콘으로 된 버튼
*커뮤니케이선 컴포넌트
- 배지(Badge) : 이미지 옆에 숫자와 같은 카운트 표시 ex) 알림 수

- 프로그레스바(Progress bars) : 작업의 진행 상태를 실시간으로 표시

- CTA(Call To Action) : 사용자의 클릭을 유도하는 행동유도버튼

- 스낵바(Snack Bar) : 행동에 대한 결과를 텍스트로 표시, 몇 초 뒤 자동으로 사라짐

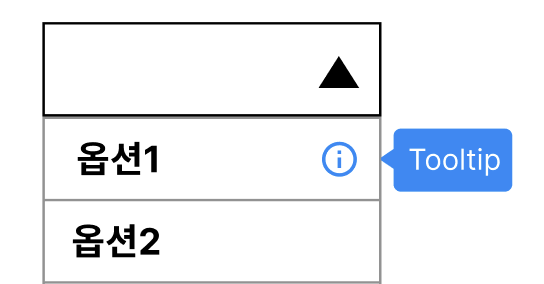
- 툴팁(ToolTip) : 마우스를 올렸을 때 자동으로 추가 설명을 표시

- 썸네일(Thumbnails) : 작은 크기의 견본 이미지 컨텐츠

- 카드(Card) : 카드 형태의 박스 안에 컨텐츠를 담음

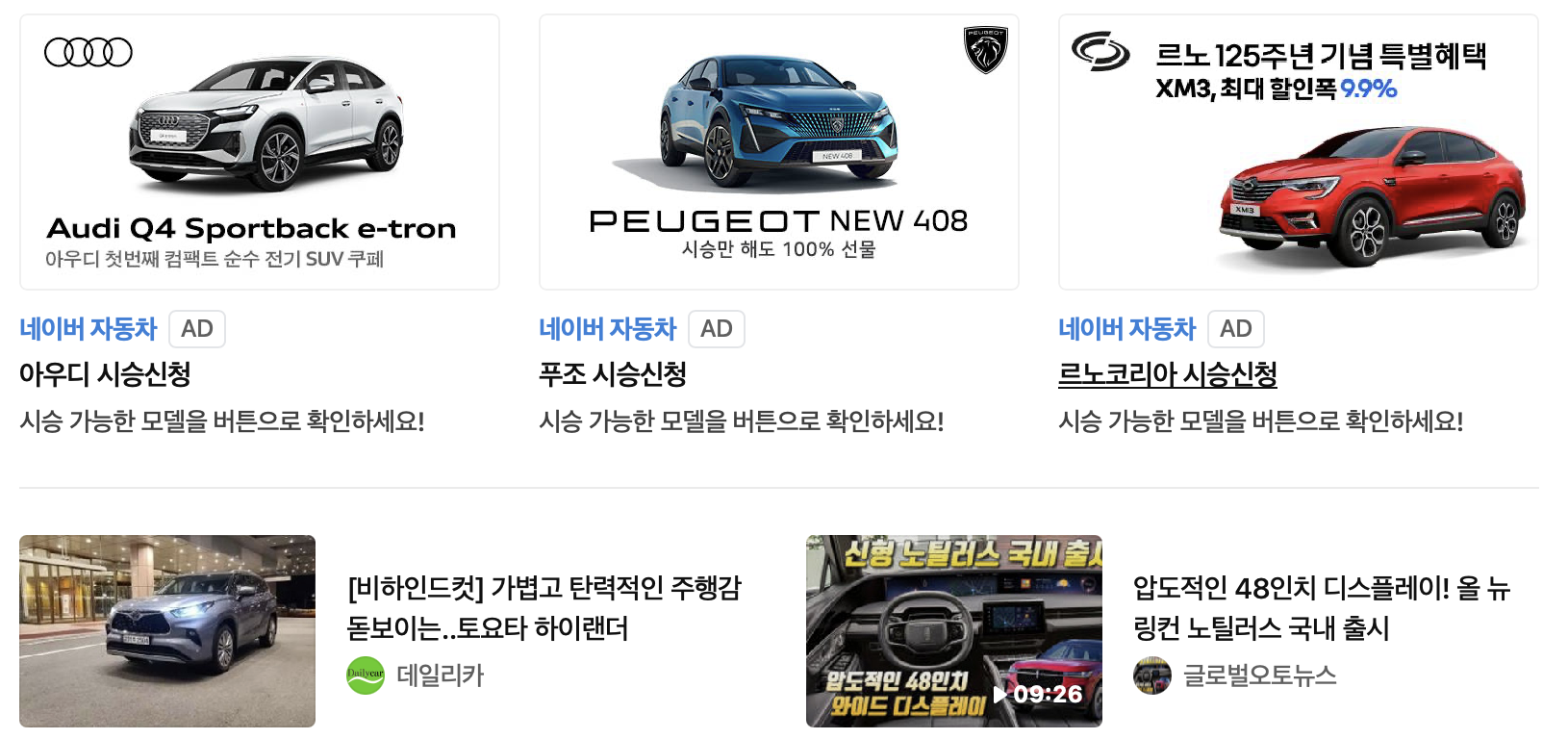
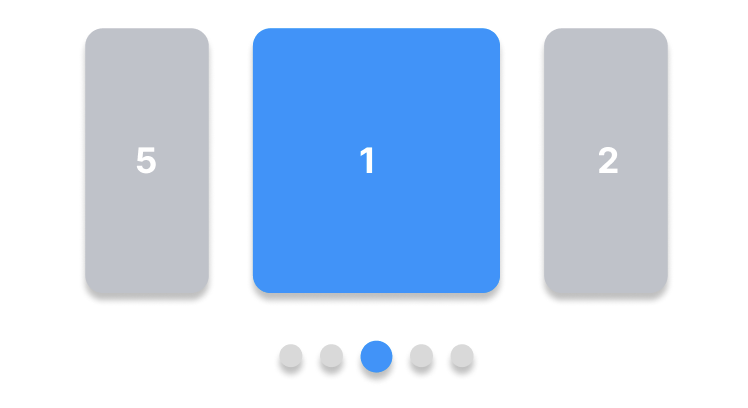
- 캐러셀(Carousel) : 슬라이드 형태의 콘텐츠 노출 방법 (스크롤)

- 디바이더 (Divider) : 콘텐츠를 그룹으로 나눠 표시
- 리스트 (Lists) : 리스트를 표시
- 사이드 시트 (Side sheets) : 화면 측면에 고정된 콘텐츠를 보여줌
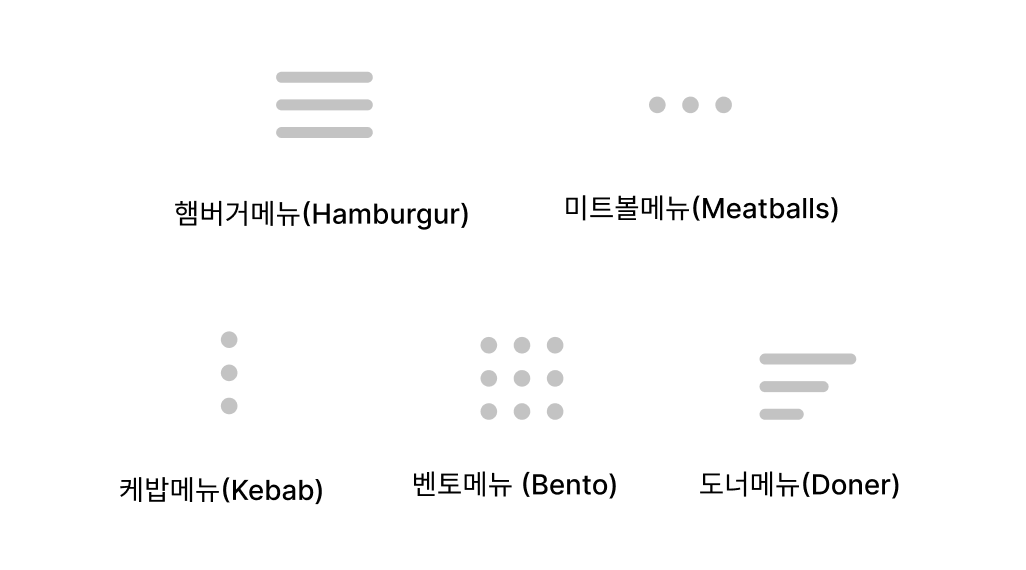
- 메뉴(Menu)
1. 햄버거메뉴 : 하나의 네비게이션
2. 미트볼메뉴 : 옵션 더보기
3. 케밥메뉴 : 그룹화된 옵션
4. 벤토메뉴 : 그리드 목록 메뉴
5. 도너메뉴 : 필터 옵션

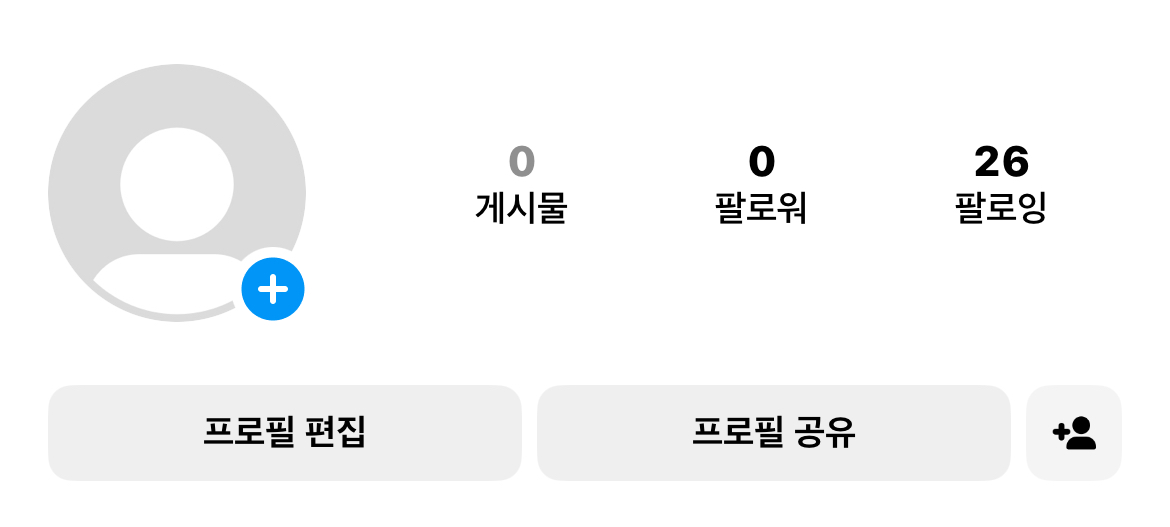
- 고정값(Default) : 아무 설정도 하지 않았을 때 나타남, 사용자가 설정 가능 ex) 계정 프로필 사진

- 스플래시(Splash) : 앱 실행시 가장 먼저 볼 수 있는 1~3초 정도의 화면

- 스켈레톤(Skeleton) : 로딩되기 전의 윤곽 화면

- 프로그레스 인디케이터(Progress Indicator) : 로딩 대기 시간을 표시

- 플레이스홀더 (Placeholder) : 텍스트 입력에 대한 힌트를 제공

*네비게이션 컴포넌트
- 하단바 (Bottom app bar) : 화면 하단바
- 상단바 (Top app bar) : 화면 상단바
- 네비게이션바 (Navigation bar) :
- 검색 (Search) : 검색 필드
- 탭 (Tabs) : 탭바
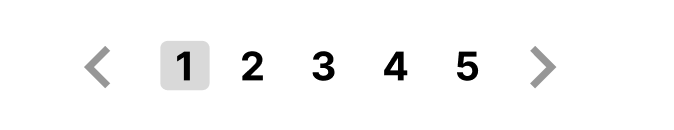
- 페이지네이션(Pagenation) :

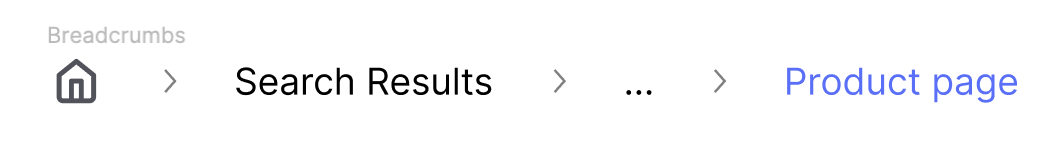
- 경로/브레드크럼(Breadcrumbs) : 사이트 이동 경로

*옵션 선택 컴포넌트
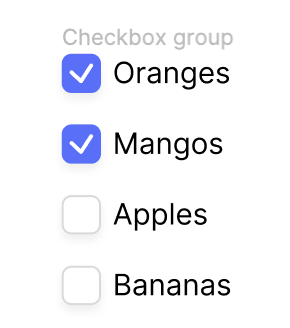
- 체크박스 : 옵션 단일,다중 선택

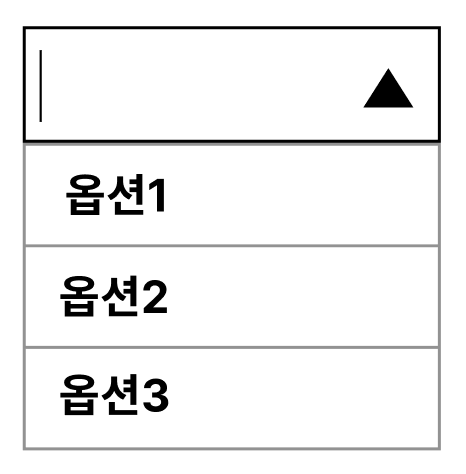
- 콤보박스(Combo box) : 드롭다운(Drop Down) + 인풋(Input)

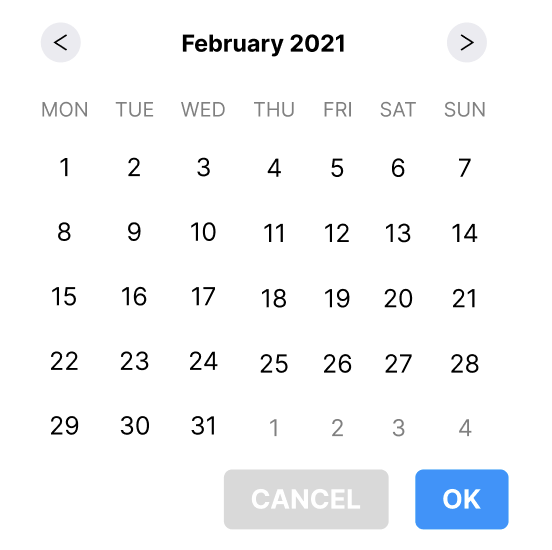
- 데이트피커(Date Picker) : 캘린더 형태, 날짜 선택 가능

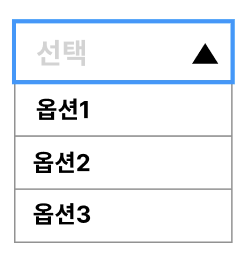
- 드롭다운 (Drop down) : 버튼을 클릭했을 때, 옵션 값이 나타나고 그 중 하나의 옵션을 선택할 수 있다

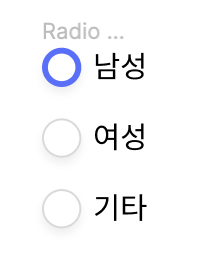
- 라디오 버튼 (Radio Button) : 옵션 단일 선택

- 슬라이더(Slider) : 버튼을 슬라이드하여 값을 조절

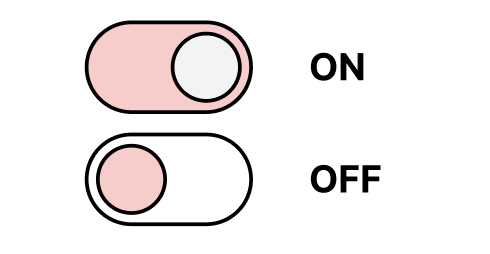
- 토글(Toggle,Swich) : 기능을 켜고 끌 때 사용, 주로 모바일에서, 스위치와 통용

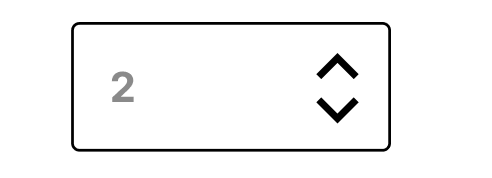
- 스피너(Spinner) : 숫자 입력 컨트롤

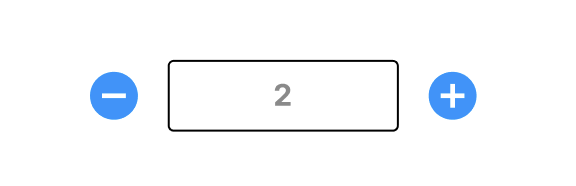
- 스테퍼(Stepper) : 옵션 값 변경 (수량 등)

- 타임 피커 (Time pickers) : 특정 시간을 선택
*입력 컴포넌트
- 폼(Form) : 입력과 관련된 요소들
-인풋박스(Input Box) : 한 줄 입력창, 텍스트 입력하는 컴포넌트
/기능/
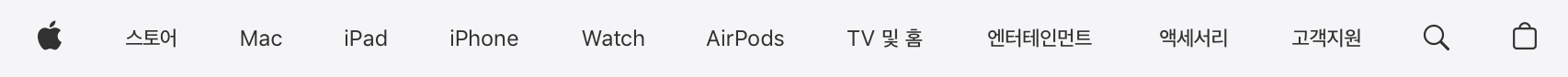
- GNB(Global Navigation Bar) : 웹 사이트 최상단에 위치한 메뉴, 웹 전체에서 공통적으로 사용하는 최상위 메뉴

- LNB(Local Navigation Bar) : GNB 메뉴를 누르거나 마우스 오버 상태일 때 나타나는 서브메뉴

- 메인배너(Main Banner) : 웹 사이트 메인 상단에 위치하는 대형 배너, 사용자의 주목을 집중

- 푸터(Footer) : 스크롤 하단에 항상 같은 내용으로 고정되어 있는 영역

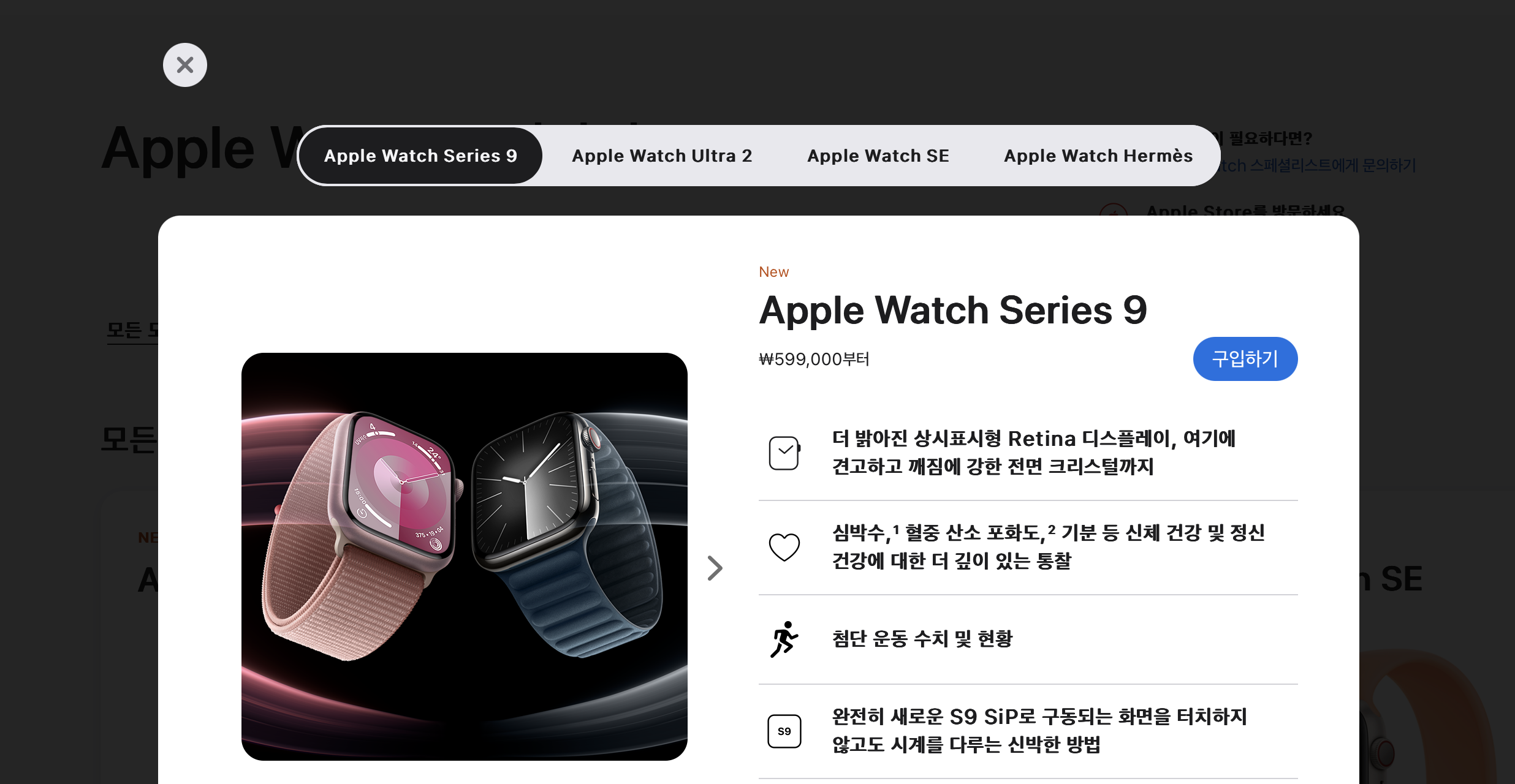
- 모달(Modal) : 기존에 이용하던 화면 위에 오버레이 되는 창, 모달 범위 밖을 클릭하면 사라짐

- 캐러셀(Carousel) : 컨베이어 벨트처럼 반복적으로 돌아가면서 콘텐츠를 표시

'[UX][UI] > Daily Mission' 카테고리의 다른 글
| [분석] KREAM 앱 서비스 회원가입 프로세스 분석 (3) | 2023.12.05 |
|---|---|
| [UX 아티클] (0) | 2023.12.04 |
| [분석] NETFLIX UI 분석 (0) | 2023.11.28 |
| [UXUI 용어 정리] (1) | 2023.11.27 |
| [분석] UI/UX 디자이너의 핵심 역량 (0) | 2023.11.23 |
