티스토리 뷰
NETFLIX
인터넷(Net)과 영화(Flicks)를 더한 스트리밍(OTT) 플랫폼으로
월정액에 가입하면 영화, 드라마, 애니메이션, TV프로그램 등의 다양한 컨텐츠들을
언제 어디에서나 기기의 제한 없이 무제한으로 즐길 수 있는 서비스이다.
현재 넷플릭스 스트리밍 유저는 23년 10월 기준 약 2억 5천만으로 그 수가 상당하다.
1. NEFLIX Layout

넷플릭스 웹을 접속해 계정을 선택하면 바로 뜨는 메인 화면
화면을 뜯어서 분석해보자

상단에 GNB 네이게이션바가 있고, 돋보기(검색) 버튼을 누르면

우측 상단에는 컨텐츠를 검색할 수 있는 인풋박스가 뜬다.

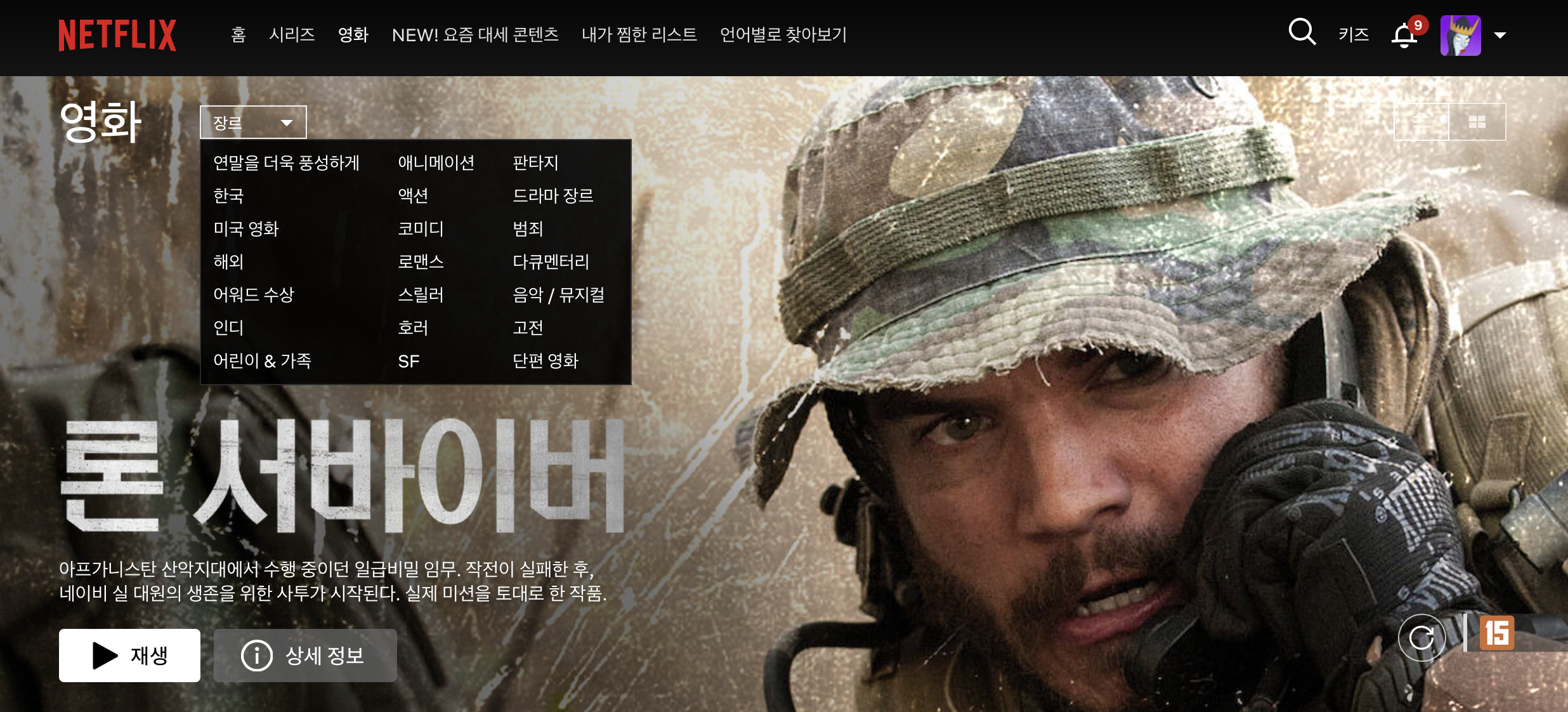
GNB 배너에서 '시리즈'를 클릭해보니
시리즈 화면으로 전환되고, 시리즈 장르를 선택할 수 있는 드롭박스가 나타난다.
드롭박스에는 LNB 메뉴가 들어있는 것을 볼 수 있다.

메인 화면 비주얼 영역 아래에는 썸네일 형태의 컨텐츠들이 캐러셀 패턴으로 위치해 있고
썸네일을 클릭하면 카드 형식의 컨텐츠가 나타난다.
카드 컨텐츠 이미지 아래 화살표 버튼을 누르면

카드 컨텐츠의 모달 창이 뜨는 것을 확인할 수 있다.

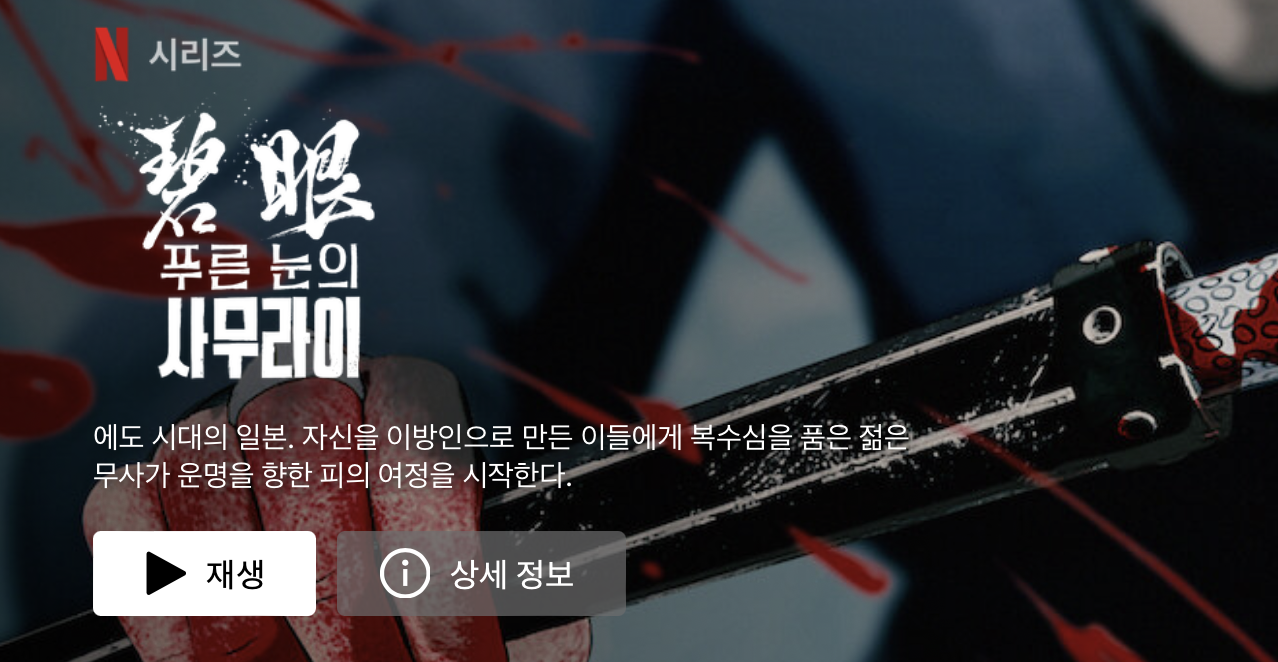
GNB 아래의 메인 비주얼 영역

비주얼 영역 내에 컨텐츠가 들어가 있고, 재생 버튼을 누르면

바로 영상이 재생되는 구조이다.
2. NETFLIX UI/UX
사용자 경험에 많은 초점을 둔 레이아웃임을 알 수 있는 UI
영화관을 온라인으로 제작한다면 이런 느낌일 것 같다.
까맣고 어두운 영화관 안에서 스크린만이 컬러를 가지는 것
오프라인을 온라인화 한다는 것이 과연 가능할까? 라고 물었을 때,
넷플릭스는 했다고 말해도 과언이 아닐 정도.. (주관적인 생각ㅎ.ㅎ)
블랙을 메인으로, 레드를 포인트로 가장 잘 활용한 UI라고 생각하며
넷플릭스를 떠올렸을 때 가장 먼저 레드 로고가 생각나지 않을까?
3. 개선되었으면 좋겠다


예를 들어 영화 장르를 확인하려면
현재는 GNB에서 영화 클릭 후 영화 페이지에서 장르 드롭박스를 클릭해야 한다.
즉 이 과정에서
'1.메인화면 2.영화클릭 3.영화페이지 4.장르클릭' 의 번거로움이 존재한다.
하지만
메인 화면에서 GNB에 마우스가 호버되었을 때 LNB 메뉴가 나타나면
서브 페이지까지 넘어가지 않고도 메인 화면에서 바로 LNB 메뉴를 볼 수 있기 때문에
웹을 더욱 편리하게 이용할 수 있을 것이라 생각한다.
'[UX][UI] > Daily Mission' 카테고리의 다른 글
| [UX 아티클] (0) | 2023.12.04 |
|---|---|
| [UXUI 용어 정리][컴포넌트] (1) | 2023.12.04 |
| [UXUI 용어 정리] (1) | 2023.11.27 |
| [분석] UI/UX 디자이너의 핵심 역량 (0) | 2023.11.23 |
| [분석] JD 분석 (2) (0) | 2023.11.22 |
