티스토리 뷰
UX : User eXperience의 약자로, 사용자 경험을 의미한다.
UI : User Interface의 약자로, 유저가 제품을 사용하기 위한 상호작용의 모든 것을 의미한다.
[컴포넌트]
버튼(Button) : 동작을 처리하는 버튼

-FAB(Floating Button) : UI 화면 위에 떠 있는 버튼
폼(Form) : 입력과 관련된 요소들
-인풋박스(Input Box) : 한 줄 입력창, 텍스트 입력하는 컴포넌트
-Placeholder : 텍스트 입력에 대한 힌트 제공

체크박스 (Check Box) : 단일 선택/다중 선택시 사용

라디오 (Radio) : 단일 선택시 사용

드롭다운(Drop Down) : 버튼을 클릭했을 때, 옵션 값이 나타나고 그 중 하나의 옵션을 선택할 수 있다.

콤보박스(Combo box) : 드롭다운(Drop Down) + 인풋(Input)

토글(Toggle,Swich) : 기능을 켜고 끌 때 사용, 주로 모바일에서, 스위치와 통용

슬라이더(Slider) : 버튼을 슬라이드하여 값을 조절

스피너(Spinner) : 숫자 입력 컨트롤

데이트피커(Date Picker) : 캘린더 형태, 날짜 선택 가능

툴팁(ToolTip) : 마우스를 올렸을 때 자동으로 추가 설명을 표시

스낵바(Snack Bar) : 행동에 대한 결과를 텍스트로 표시, 몇 초 뒤 자동으로 사라짐

CTA(Call To Action) : 사용자의 클릭을 유도하는 행동유도버튼

카드(Card) : 카드 형태의 박스 안에 컨텐츠를 담음

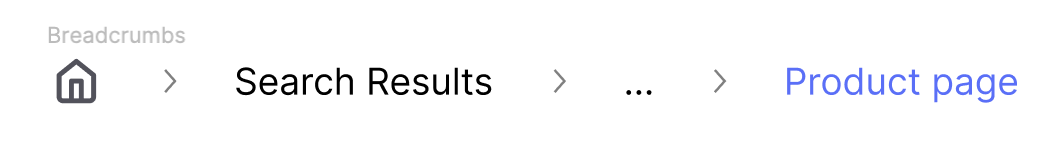
경로/브레드크럼(Breadcrumbs) : 사이트 이동 경로

페이지네이션(Pagenation) :

배지(Badge) : 이미지 옆에 숫자와 같은 카운트 표시 ex) 알림 수

썸네일(Thumbnails) : 작은 크기의 견본 이미지 컨텐츠

프로그레스바(Progress bars) : 작업의 진행 상태를 표시

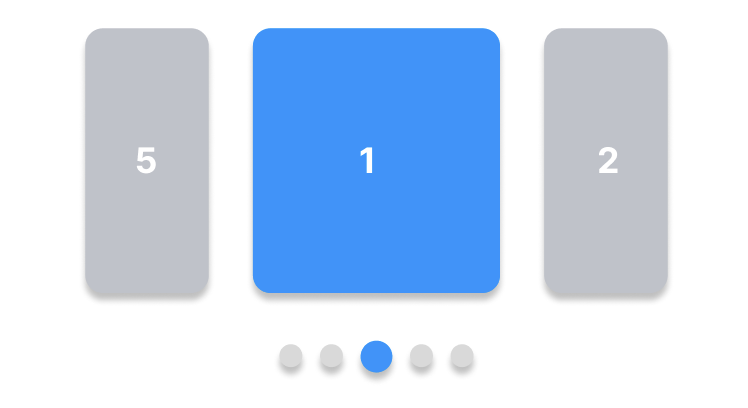
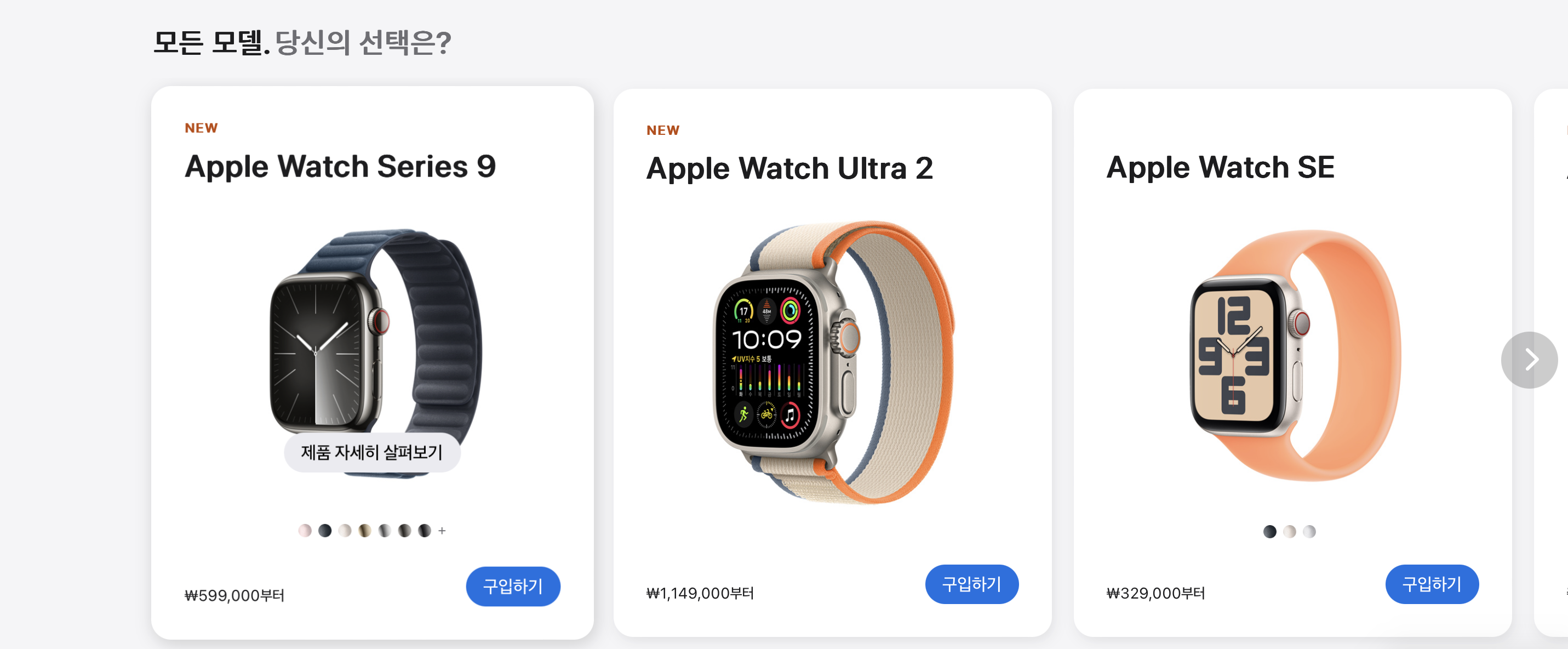
캐러셀(Carousel) : 슬라이드 형태의 콘텐츠 노출 방법

고정값(Default) : 아무 설정도 하지 않았을 때 나타남, 사용자가 설정 가능 ex) 계정 프로필 사진

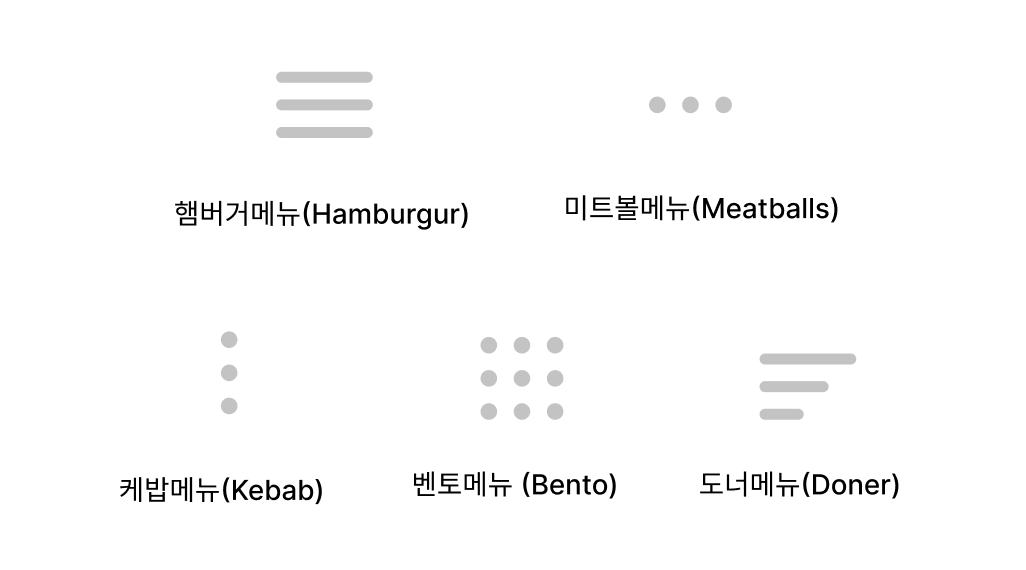
메뉴(Menu)
1. 햄버거메뉴 : 하나의 네비게이션
2. 미트볼메뉴 : 옵션 더보기
3. 케밥메뉴 : 그룹화된 옵션
4. 벤토메뉴 : 그리드 목록 메뉴
5. 도너메뉴 : 필터 옵션

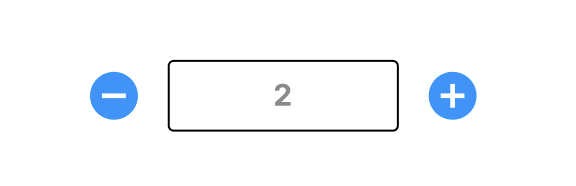
스테퍼(Stepper) : 옵션 값 변경 (수량 등)

스플래시(Splash) : 앱 실행시 가장 먼저 볼 수 있는 1~3초 정도의 화면

스켈레톤(Skeleton) : 로딩되기 전의 윤곽 화면

프로그레스 인디케이터(Progress Indicator) : 로딩 대기 시간을 표시

GNB(Global Navigation Bar) : 웹 사이트 최상단에 위치한 메뉴, 웹 전체에서 공통적으로 사용하는 최상위 메뉴

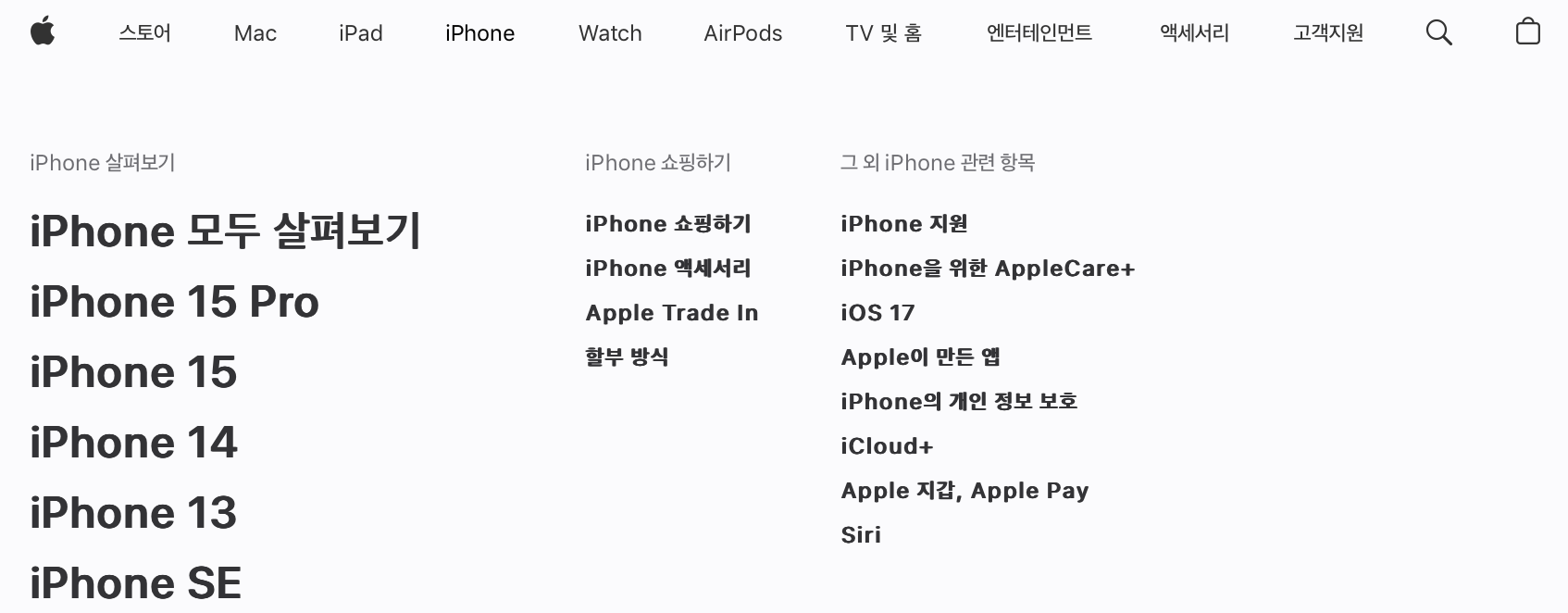
LNB(Local Navigation Bar) : GNB 메뉴를 누르거나 마우스 오버 상태일 때 나타나는 서브메뉴

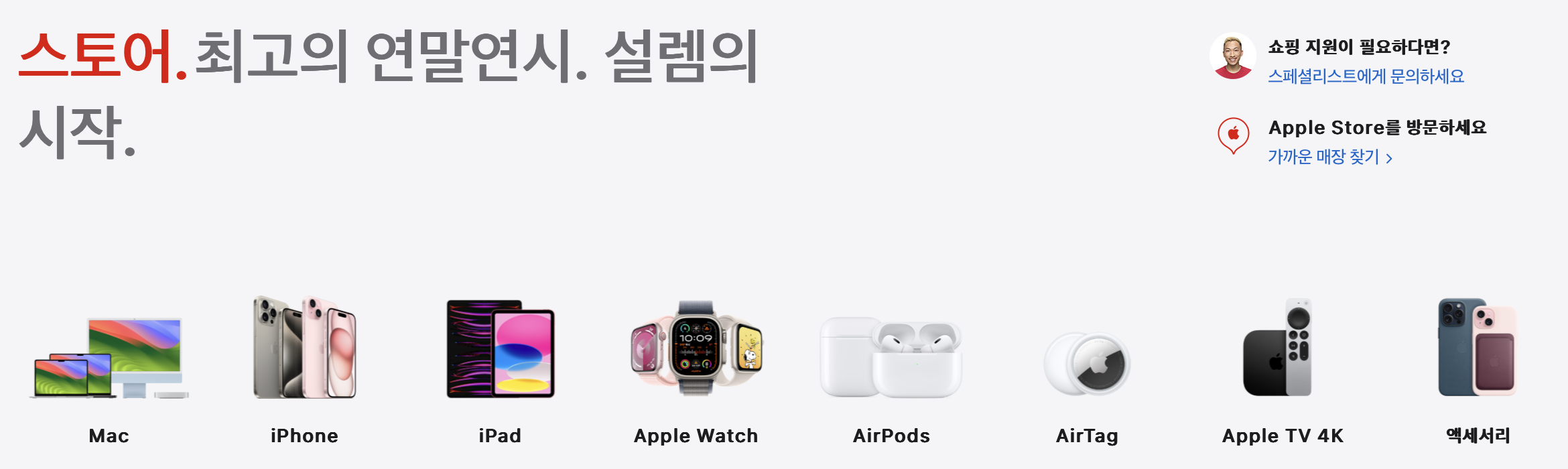
메인배너(Main Banner) : 웹 사이트 메인 상단에 위치하는 대형 배너, 사용자의 주목을 집중

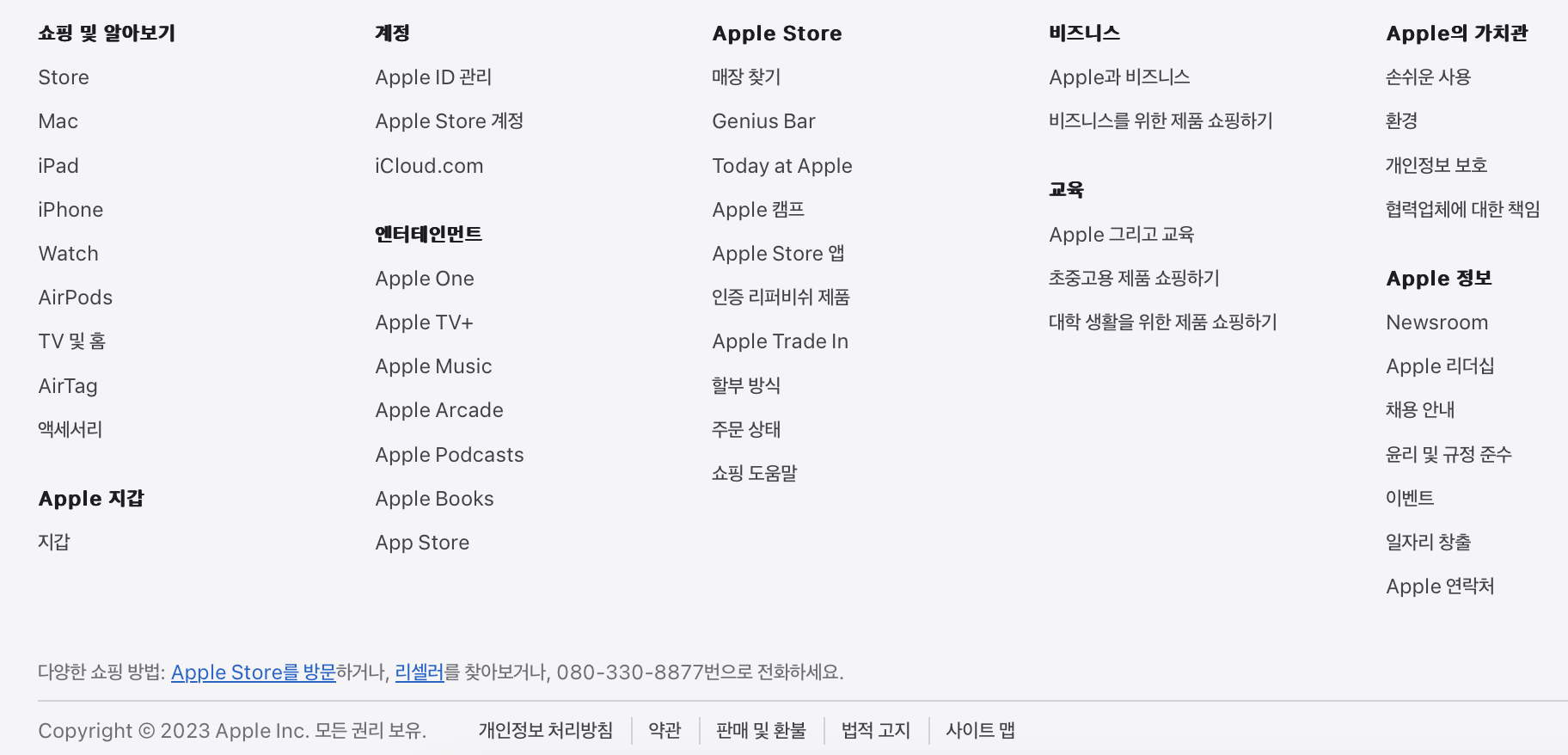
푸터(Footer) : 스크롤 하단에 항상 같은 내용으로 고정되어 있는 영역

모달(Modal) : 기존에 이용하던 화면 위에 오버레이 되는 창, 모달 범위 밖을 클릭하면 사라짐

캐러셀(Carousel) : 컨베이어 벨트처럼 반복적으로 돌아가면서 콘텐츠를 표시

'[UX][UI] > Daily Mission' 카테고리의 다른 글
| [UXUI 용어 정리][컴포넌트] (1) | 2023.12.04 |
|---|---|
| [분석] NETFLIX UI 분석 (0) | 2023.11.28 |
| [분석] UI/UX 디자이너의 핵심 역량 (0) | 2023.11.23 |
| [분석] JD 분석 (2) (0) | 2023.11.22 |
| [분석] JD 분석 (1) (0) | 2023.11.21 |
