티스토리 뷰
01. 모달
1. 합성 컴포넌트와 컨테이너 컴포넌트
컴포넌트들은 대부분 파운데이션 요소들을 모아 만듦

- 그런데, 파운데이션 요소만으로는 만들 수 없고, 컴포넌트를 모아 또 컴포넌트를 만드는 경우가 있음
- 버튼은 이미 컴포넌트인데, 버튼 컴포넌트에 폰트 스타일, 컬러 스타일, 여백 및 간격, 곡률 등이 합쳐져 다시 컴포넌트가 되어 있음
=> 다이얼로그

- 이런 컴포넌트들을 **합성 컴포넌트(Compound Component)**라고 부름
- 합성 컴포넌트는 대부분 버튼 컴포넌트에 파운데이션 또는 컴포넌트가 여러개 합쳐진 형태
- 이런 합성 컴포넌트들은 대부분 특정한 맥락을 담고 있기 때문에, 컨테이너 컴포넌트라고도 부름
- 컨테이너 컴포넌트에는 바텀시트, 다이얼로그, 리스트, 카드 등 복잡한 구조의 컴포넌트들이 있음
2. 모달(Modal)
1) 팝업의 개념
💡팝업(Pop-up)은 문자 그대로 팝하고 튀어나온다는 뜻

- 화면 위에 새로운 화면을 띄우는 걸 일반적으로 팝업
2) 팝업의 2가지 유형
팝업은 현재 화면 위에 새로운 화면을 띄우는 것
1. 윈도우 팝업
- 쓱 처럼 **새로운 윈도우(브라우저 창)**을 띄워주는 방식

- 윈도우 팝업은 점점 사용하지 않는 추세
- 새로운 인터넷 창이 뜬다는 건 사용자 입장에서 굉장히 불편하기 때문
2) 레이어 팝업
- 현재 화면에서 코드로 만든 컴포넌트(코드로 만든 가상의 층, 레이어)를 보여주는 방식
- 대부분의 서비스는 이 방식으로 팝업을 보여주고 있음

- 최근의 서비스에서는 레이어 팝업을 적극적으로 사용
- 레이어 팝업은 새로운 창을 띄우는 것이 아니라, 현재 화면에서 컴포넌트로 만든 레이어(층)를 하나 더 보여주는 개념
3) 그래서 모달은 무엇일까?
모달이란 사용자가 행동을 취하기 전까지 뒤에 가려진 화면을 조작할 수 없는 것을 뜻함

- 모달(Modal)이라는 건 UI의 이름이 아니라, UI의 속성
(얘 이름이 모달이 아니라 얘는 모달이라는 속성을 가지고 있어!!)
- 로그인 화면에서 뒤에 가려진 부분을 조작할 수 없다면, 로그인 화면은 모달임 (로그인 화면은 모달 속성을 가지고 있어)

📌 모달이라고 하면 일반적으로 레이어 팝업을 가리키지만.. (모달이라는 것은 이름이 아닌 속성이야)
4) 모달의 종류
- 모달은 우리가 앱이나 웹을 사용하면서 굉장히 많이 발견할 수 있는 UI
- 팝업, 토스트, 바텀시트, 다이얼로그, 사이드바 등 많은 UI들이 모달로 사용
💡모달 속성을 가진 UI들은 많음, 대표적인 모달 중 하나인 다이얼로그
3. 라이트박스의 UX
1) 라이트박스의 개념
📌 라이트박스는 스크림(Scrim; 천 또는 장막), 딤드(Dimmed; 흐려진), 딤레이어(Dim Layer), 오버레이(Overlay) 등으로도 불림

- 모달 UI를 사용할 때는 일반적으로 ‘뒤에 가려진 화면은 사용할 수 없다’는 걸 보여주기 위해 반투명한 층을 만들어줌
- 이 반투명한 층을 라이트박스(Lightbox)라고 부름
2) 라이트박스의 사용법
1. 라이트박스는 반드시 써야하는 것은 아님

- 라이트박스는 사용자에게 모달과 배경을 명확하게 분리해주고 집중해야 하는 부분을 안내하기 위한 목적이지, 모달에 반드시 같이 써야 하는 것은 아님
- 다만 라이트박스가 없다면 사용자가 봐야 하는 중요한 부분을 발견하기 힘들다보니 조작을 잘못 하거나 다른 부분을 누를 가능성이 높아지기 때문에, 라이트박스는 권장 사항!
2. 라이트박스를 누르면 사용자가 취소 또는 뒤로 가려는 것으로 간주
- 라이트박스를 누르면 모달을 열기 전으로 다시 되돌려주는 것이 일반적인 방법

- 다만, 매우 중요한 선택을 해야하는 순간이라 뒤로 돌아갈 수 없거나, 뒤로 돌아가면 지금까지의 진행 상황이 모두 삭제되는 경우라면 라이트박스를 눌러도 꺼지지 않도록 해야 함

4. 모달 사용 시 주의사항
- 모달은 뒤에 숨겨진 화면의 동작을 할 수 있는지가 모달인지 아닌지를 판별하는 기준
- 즉, 사용자가 원래 쓰고 있던 화면을 잠가버리고, 사용자가 뭔가 행동을 하기 전까진 풀어주지 않음

- 다른 말로 얘기하면, 사용자의 자연스러운 흐름을 방해하는 셈이고, 그만큼 사용자가 최종 목적지까지 가는 시간이나 비용을 증가시키기 때문에 모달이 많을 수록 사용자가 불편해할 가능성이 매우 높아짐
- 반대로 말하자면, ‘사용자를 방해하면서라도 반드시 확인해야 하는 부분이거나, 또는 그만큼 중요한 선택이 필요한 시점’에 사용해야 하는 것이 모달
02. 다이얼로그 컴포넌트
🔗 다이얼로그 컴포넌트 참고하기
Dialogs – Material Design 3
Dialogs provide important prompts in a user flow. They can require an action, communicate information for making decisions, or help users accomplish a focused task.
m3.material.io
Base Design System
The Base design system defines the foundations of user interfaces across Uber's ecosystem of products & services. It brings all Uber experiences together under a single, unified framework.
base.uber.com
Carbon Design System
Carbon is IBM’s open source design system for products and digital experiences. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contri
carbondesignsystem.com
Modals - Lightning Design System
Component BlueprintsModals
www.lightningdesignsystem.com
1. 다이얼로그 컴포넌트의 정의

- 컴포넌트의 종류 중 컨테이너에 해당하는 컴포넌트
- 컨테이너 컴포넌트이면서, 동시에 모달 속성을 가진 컴포넌트
다이얼로그는 사용자에게 중요한 선택을 받고, 사용자가 선택한 행동을 확인하는 컴포넌트
- 다이얼로그(dialog)의 뜻은 대화(conversation) 즉, 다이얼로그 컴포넌트는 대화 그 자체

- 사용자가 어떤 선택을 해야 할 때, 제품은 다이얼로그의 형태로 어떻게 할 건지를 묻고
- 사용자는 선택지를 버튼의 형태로 제품에 답변을 함

다이얼로그를 쓴다는 건 사용자의 의사를 묻고 답을 얻을 때 사용
- 현업에서 모달이라는 말은 실제로 다이얼로그 컴포넌트를 가리킬 때가 많음 (모달 = 다이얼로그)
2. 다이얼로그의 구조

1️⃣ 컨테이너(Container)
다이얼로그 안에 있는 요소들을 감싸고 있는 프레임을 뜻함
2️⃣ 헤더(Header)
다이얼로그의 제목, 부가설명 등이 들어간 제목 부분을 뜻함
- 제목(Title, Heading): 다이얼로그의 제목
- 부제목(Subtitle, Description, Hint Text): 다이얼로그의 내용을 설명하거나 제목을 뒷받침하는 보조 내용
헤더 부분에는 썸네일 이미지나 아이콘, 닫기 버튼 등이 들어갈 수도 있음
3️⃣ 액션(Action)
다이얼로그의 버튼 부분을 뜻함
액션 부분에는 버튼이 여러개 들어갈 수도 있음

3. 다이얼로그 설계에서 유의할 점
1) 선택지의 유형에 따라 조작법이 달라짐
- 사용자가 A 또는 B를 선택해야 하는 상황과, 사용자에게 경고 또는 확인 등을 표시할 때가 다름
- 일반적으로 전자의 경우를 다이얼로그라고 부르고, 후자의 경우를 **얼럿(Alert)**이라고 부름
- 다이얼로그의 경우 라이트박스를 누르면 취소 또는 닫기를 누른 것과 동일 (다이얼로그-라이트박스를 누르면 다이얼로그가 닫힘)
- 반면에, 얼럿의 경우에는 사용자가 반드시 알아야 하는 중요한 서비스 상태와 관련이 깊기 때문에,
사용자가 반드시 버튼을 눌러 확인하거나 직접 취소를 눌러 닫아야 함 (얼럿-라이트박스를 눌러도 닫히지 않음)

2) 사용자 흐름에서 필수로 거쳐야 할 때 사용
- 다이얼로그는 필연적으로 사용자를 방해함
- 그만큼 중요한 시점에 쓰거나 반드시 받아야 하는 정보만 받아야 함
- 만약 사용자가 반드시 확인해야 하는 정보가 아니라면 다이얼로그나 얼럿을 피하기!!
📌 이런 경우에 사용하는 요소로는 토스트(스낵바)
- 사용자가 선택한 행동의 결과 또는 처리 결과를 안내할 때 사용

4. 다이얼로그 만들기
다이얼로그는 다양한 경우에 사용하기 때문에 내용을 컴포넌트로 미리 만들어 놓기 어려움
-> 헤더와 액션만 컴포넌트로 만들고, 내용 부분만 따로 만들면 유연하게 사용할 수 있음
다이얼로그 안에서 버튼을 사용하게 되면 콘텐츠 내용에 따라서 레이아웃을 조정하기 어렵기 때문에 헤더와 액션을 분리해서 만들고 따로 관리

1) 다이얼로그 헤더 만들기
1. 다이얼로그의 제목이 될 텍스트 레이어를 만들기
2. 다이얼로그의 부제목이 될 텍스트 레이어를 만들기
3. 제목과 부제목을 오토레이아웃으로 감싸고, 여백과 간격을 조정
4. 이름을 Dialog/Header로 바꾸고, 컴포넌트로 만들기
5. 제목과 부제목에 프로퍼티를 적용
제목-텍스트 프로퍼티
부제목-불리언,텍스트 프로퍼티
2) 실제 디자인에서 활용하기 (1)
1. 헤더와 액션 인스턴스 불러오기
에셋 패널에서 불러오기
2. 헤더와 액션을 오토레이아웃으로 감싸기
여백 20,20
3. 이름을 Dialog로 변경하고, 스타일 적용하기
다이얼로그 배경색은 다이얼로그 프레임 하나에만 주기 (헤더, 액션에 각각 X)
3) 실제 디자인에서 활용하기 (2)
- 콘텐츠 영역이 있는 경우
1. (1)에서 만든 다이얼로그를 하나 복사
2. 텍스트필드 인스턴스를 하나 가져오기
3. 텍스트필드 인스턴스를 오토레이아웃으로 감싸고 여백을 적용
여백 20,4
4. 이름을 Content로 바꾸고, 복사한 다이얼로그 안에 넣기
03. 컨트롤 요소 이해하기
1. 컨트롤 컴포넌트의 뜻
- 컨트롤 컴포넌트는 사용자가 선택지를 특정할 수 있도록 하는 요소
- 여러 선택지 중 사용자가 원하는 것을 고를 수 있도록 돕는 요소라고 볼 수 있음
2. 컨트롤 컴포넌트의 종류

3. 컨트롤 요소 설계 시 참고할 점
1) 컨트롤 요소의 최소 터치 영역
- 컨트롤 요소는 버튼 등 다른 UI에 비하면 크기가 매우 작음
- 사용자들이 작은 요소를 손가락으로 제대로 누르기에는 불편함
- 따라서 컨트롤 요소 자체는 작더라도, 그 주변으로 최소 크기 범위를 만들기

2) 컨트롤 요소의 라벨
컨트롤 요소는 대부분 라벨과 같이 쓰임
- 이때, 라벨을 누르더라도 컨트롤 요소가 작동하게 하는 것이 일반적

여러 컨트롤 요소를 배치할 때는 간격을 충분히 줘서 잘못 누르는 일을 최대한 줄이기

3) 컨트롤 요소와 라벨의 정렬
- 컨트롤 요소는 주로 라벨과 같이 쓰이기 때문에
- 컨트롤 요소와 라벨을 좀 더 깔끔하게 정렬하려면 두 요소의 세로를 같게 해두는 게 좋음
- 라벨의 세로는 행간과 같기 때문에, 컨트롤의 사이즈를 행간에 사용한 값들로 만들어두면 정렬을 조금 더 쉽게 할 수 있음

04. 체크박스 컴포넌트
🔗 체크박스 컴포넌트 참고하기
Checkbox – Material Design 3
Checkboxes allow users to select one or more items from a set. Checkboxes can turn an option on or off.
m3.material.io
Base Design System
The Base design system defines the foundations of user interfaces across Uber's ecosystem of products & services. It brings all Uber experiences together under a single, unified framework.
base.uber.com
Carbon Design System
Carbon is IBM’s open source design system for products and digital experiences. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contri
carbondesignsystem.com
Checkbox - Lightning Design System
Component BlueprintsCheckbox
www.lightningdesignsystem.com
1. 체크박스 컴포넌트의 정의

- 체크박스는 여러 선택지 중 1개 이상을 선택할 때 사용하는 컨트롤 컴포넌트
- 일반적으로 라벨과 함께 같이 쓰임
2. 체크박스의 의사 상태

- 체크박스는 기본적으로 2가지 의사 상태
3. 체크박스의 특징
1) 체크박스는 여러개를 선택 가능

2) 체크박스는 아무것도 선택하지 않을 수 있음

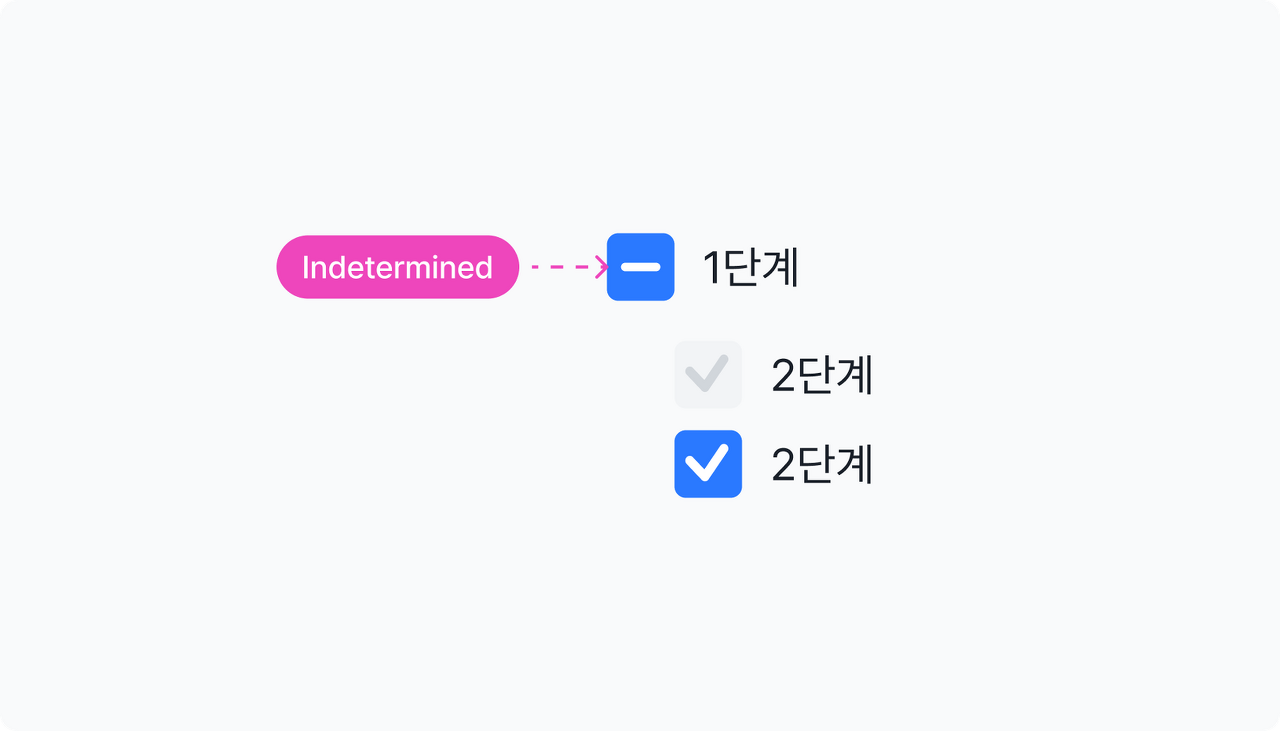
3) 하위 항목이 있을 때, 일부만 선택할 수도 있음

- 상위 항목을 선택하면 하위가 모두 선택
- 하위 항목 일부를 체크하거나 해제하면 상위 항목의 상태가 ‘결정되지 않은’ 이라는 뜻의 Indetermined 상태로 변함
4. 체크박스 만들기
- 기본형태 만들기
1) 가로 24px, 세로 24px의 프레임을 만들기
체크박스와 라디오는 24x24로 만드는 것이 일반적
4배수 8배수 그리드, 폰트 16사이즈 행간 24px 정렬에 용이
2) 가로 20px, 세로 20px의 프레임을 안에 넣고, 이름을 Container로 변경
컨스트레인트 center, center 20px짜리 24에 넣고
Q. 왜 20x20 프레임을 넣나요?
행간은 24px이지만 실제 폰트 사이즈는 24px보다 작기 때문에 폰트 크기와 체크박스의 시각적 비율을 맞추기 위해
🍯 tip! 체크 아이콘의 위치를 시각적으로 보정하는 방법
// 체크 아이콘을 컨테이너에 넣었을 때, 수치로는 가운데에 있지만 눈으로 보면 중심이 맞지 않는 것처럼 느껴짐
실제로 우리 눈은 있는 그대로가 아니라 현실 세계의 왜곡과 착시 현상을 느끼기 때문
체크 아이콘의 크기와 위치는 정확하지만, 착시때문에 위치가 틀어져 있다고 느끼는 것
따라서 디자이너는 디자인을 조정하면서, 시각적으로 균형 잡힌 형태를 만들기도 하는데,
이걸 우리는 **시각 보정(Optical Adjustment)**이라고 함 //
3) 체크 아이콘을 Container 안에 넣기
수치상으론 아이콘이 가운데, 하지만 착시 때문에 아래에 있는 것처럼 보임 => 시각 보정이 필요
아이콘 프레임 안 벡터 레이어 선택 -> 가운데로 옮겨주기 (Shift 누르고 위로)
4) 스타일을 적용
시각적 접근성을 고려해서 색상을 변경
📌 접근성 Accessibility
장애가 있거나 시력이 좋지 않거나, 또는 나이가 있거나 하는 경우에는 사용이 불편한 경우가 있음
성별, 나이, 장애, 언어 등으로 불편함이 생기지 않도록 디자인해야 함
체크박스의 경우, 색상으로만 체크를 구분하면 저시력자나 나이가 있는 사용자들은 구분하기 어렵기 때문에 크기나 형태, 테두리나 무늬를 다르게 해서 구분하기 쉽도록 디자인하는 것이 좋음

* 곡률 넣을 때 주의할 점
20x20 사각형에 곡률을 넣을 때, 길이의 절반 이상 값을 넣으면 10이든 100이든 원이 되는데
개발시 문제가 있을 수 있기 때문에 원을 만들고자 한다면 절반값만 넣기
5) 이름을 Checkbox로 변경하고 컴포넌트로 만들기
- 의사상태 적용하기
1) 배리언츠를 생성
2) 배리언츠의 이름을 Checked로 적용
3) 체크박스의 Checked 값을 True로 만들고, 배리언츠를 하나 추가
4) 새로 만든 배리언츠의 값을 False로 적용
5) False 배리언츠에 스타일을 적용
05. 라디오 컴포넌트
🔗 라디오 컴포넌트 참고하기
Radio button – Material Design 3
Radio buttons allow users to select one option from a set.
m3.material.io
Base Design System
The Base design system defines the foundations of user interfaces across Uber's ecosystem of products & services. It brings all Uber experiences together under a single, unified framework.
base.uber.com
Carbon Design System
Carbon is IBM’s open source design system for products and digital experiences. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contri
carbondesignsystem.com
Radio Group - Lightning Design System
Component BlueprintsRadio Group
www.lightningdesignsystem.com
1. 라디오 컴포넌트의 정의
- 라디오는 여러 선택지 중 1개를 선택할 때 사용하는 컨트롤 컴포넌트
- 일반적으로 라벨과 함께 같이 쓰임

2. 라디오의 의사 상태

3. 라디오의 특징
1) 라디오는 여러개를 동시에 선택할 수 없음

2) 라디오는 아무것도 선택하지 않는 게 불가능
📌 사용자가 많이 선택하는 항목을 기본값으로 설정해두면 사용자가 더 편하게 진행할 수 있음

4. 라디오 만들기
체크박스와 만드는 방법이 거의 같음
- 기본형태 만들기
1) 가로 24px, 세로 24px의 프레임
2) 가로 20, 세로 20의 프레임을 안에 넣고, 이름을 Container로 변경
3) Container의 곡률을 10으로 적용
4) Container 안에 12px * 12px의 프레임을 넣어주고, 이름을 Radio로 변경
컨스트레인트 center, center 12px짜리를 20px에 넣고
5) Radio의 곡률을 6으로 적용
컨스트레인트 center, center 20px짜리를 24px에 넣고
6) 스타일을 적용하고 컴포넌트화
배경색 없애고 이름 Radio -> 컴포넌트화
- 의사상태 적용하기 (선택되지 않았을 때)
1) 배리언츠를 생성
정렬을 위해 오토레이아웃 걸기
2) 배리언츠의 이름을 Selected로 적용
3) 라디오의 Selected 값을 True로 만들고, 배리언츠를 하나 추가
4) 새로 만든 배리언츠의 값을 False로 적용
5) False 배리언츠에 스타일을 적용
06. 컴포넌트 복습하기
1. 컴포넌트
1) 컴포넌트의 개념
- 컴포넌트는 파운데이션을 조합해서 만듦
- 물론 컴포넌트를 조합해서 또 다른 컴포넌트를 만들 수도 있음 (합성 컴포넌트)
- 컴포넌트를 공부할 땐 형태보다는 기능과 목적에 더 초점을 두어야 정확하게 공부할 수 있음!
2) 컴포넌트의 종류
- 컴포넌트는 기능과 목적을 기준으로 크게 6가지 종류로 구분 (버튼 - 액션, 텍스트필드 - 인풋, 다이얼로그 - 컨테이너, 체크박스 라디오 - 컨트롤 외에 내비게이션)
- 디자인 시스템마다 종류와 이름은 모두 다를 수 있음
2. 버튼 컴포넌트
- 버튼 컴포넌트는 사용자의 행동을 실행하는 컴포넌트
- 버튼을 만들 때는 버튼답게, 누가 봐도 누를 수 있다는 힌트를 줘야 함
- 그걸 행동유도성이라고 함!
3. 텍스트필드 컴포넌트
- 텍스트필드 컴포넌트는 사용자가 문자를 입력할 수 있는 컴포넌트 (라벨-가이드제시, 텍스트-직접입력)
- 텍스트필드를 만들 때는 입력된 텍스트가 맞는지 확인하는 유효성 검증을 신경써야 함
4. 다이얼로그 컴포넌트
- 다이얼로그 컴포넌트는 제품 흐름에서 중요한 선택을 하게 해주는 컴포넌트
- 다이얼로그는 모달 컴포넌트. 모달 속성이라고 할 수도 있음
- 다이얼로그를 쓸 때는 라이트박스와 함께 사용하는 것이 일반적
5. 체크박스와 라디오 컴포넌트
- 체크박스와 라디오는 사용자가 다수 선택지 중에 원하는 것을 선택하게 도와줌
- 체크박스는 여러개를, 라디오는 하나만 선택할 수 있음
- 체크박스와 라디오는 형태와 기능이 유사하기 때문에, 차이를 명확하게 알아야 함!
'[UX][UI] > Summary' 카테고리의 다른 글
| [Summary] UX 기획 및 리서치 1 (1) | 2024.01.30 |
|---|---|
| [Figma] 피그마활용2-3 (0) | 2024.01.10 |
| [Figma] 피그마 활용 1-4 (1) | 2024.01.05 |
| [Figma] 피그마 활용 1-3 (0) | 2024.01.05 |
| [Figma] 피그마 활용1-2 (3) | 2024.01.04 |
