티스토리 뷰
NETFLIX
지난번 넷플릭스 웹의 UI 분석에 이어 넷플릭스 앱을 클론 디자인해보았다!!
UI 분석은 웹을 했지만 .. 앱 클론을 할 예정 //

일단 넷플릭스 웹 페이지의 유저 플로우를 제작해봤는데,
계정을 선택한 후 메인 화면에서 아래로 스크롤하여 콘텐츠를 고르거나
GNB 바에서 카테고리를 선택 후 콘텐츠를 고르는 흐름이 나타난다.
지난번에 GNB에서 LNB가 바로 보이지 않는 점을 아쉽다고 이야기한 바 있는데,
지금 생각해 보니 메인 화면에서 시리즈, 영화 등의 카테고리를 눌러서 페이지가 전환될 때마다
전환된 페이지에서는 다양한 콘텐츠들이 쏟아져나온다.
따라서 LNB 메인 화면에서 나오지 않는 이유는
더 많은(?) 콘텐츠를 보여주기 위한 전략이 아닐까 싶기도 하다.. (주관ㅎ.ㅎ)

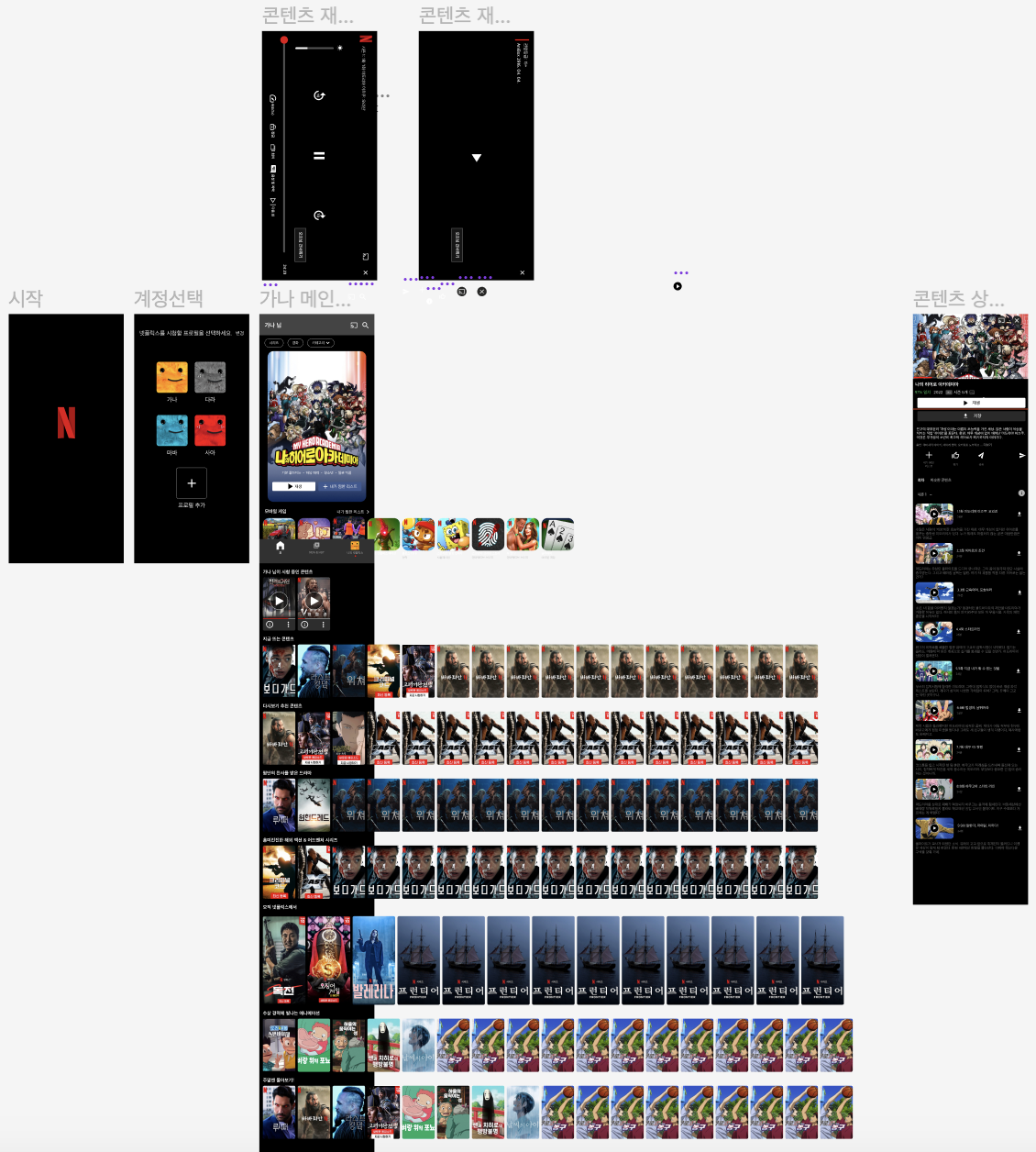
넷플릭스 앱 클론디자인 1차 결과물이다 //
컴포넌트와 베리언츠를 잘 활용하지 못 하고 있어서 완전 개고생 중이라는 ..
얼른 컴포넌트 베리언츠 그리고 프로토타입까지 빠르게 익혀야겠다!!!

클론 디자인 이틀차 //
아트보드가 훨씬 풍부해졌다!!
어제보다 덜 버벅거리기 시작했고.. 수작업이 조금씩 줄기 시작했(?)다..

클론 디자인 삼일차 //
하루 더 했다가는 목이 없어질 것 같다 ㅎㅎ

첫 클론이지만 나름 만족하는 결과가 나와서 다행이면서도 ..
담주부터 피그마 복습 대작전 돌입 ............. !!
'[UX][UI] > Task' 카테고리의 다른 글
| [실습] KREAM 로그인 창 개선 (0) | 2023.12.11 |
|---|---|
| [실습] KREAM 웹 클론 디자인 (1) | 2023.12.11 |
| [실습] 피그마로 포트폴리오 템플릿 제작하기 (0) | 2023.11.27 |
| [실습] 피그마 프로토타이핑 (0) | 2023.11.23 |
| [실습] User Flow Chart (2) | 2023.11.21 |
공지사항
최근에 올라온 글
