티스토리 뷰
피그마가 지원하는 플러그인을 사용하면 포트폴리오 템플릿을 쉽게 제작할 수 있다.
1. 포트폴리오에 본인이 진행했던 프로젝트를 목업으로 보여주는 경우
목업 사이트를 찾지 않고 "Mockup" 플러그인으로 간편하게 제작할 수 있다.


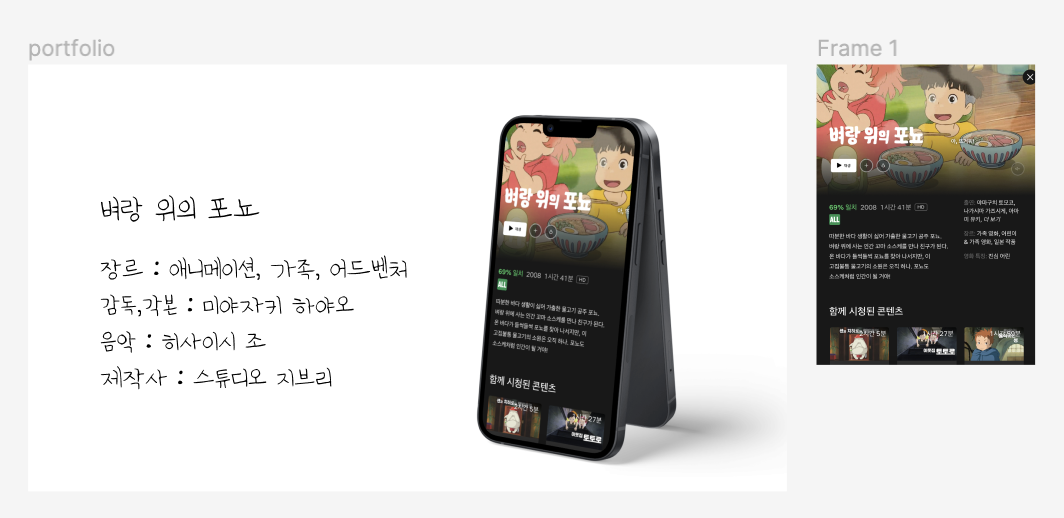
플러그인을 실행한 후 본인이 원하는 목업 이미지를 선택하여 프레임을 추가하면
쉽고 빠르게 목업을 제작할 수 있다.
2. 더미 이미지가 필요한 경우
"Unsplash" 플러그인을 사용하면 빠르게 이미지를 불러올 수 있다.


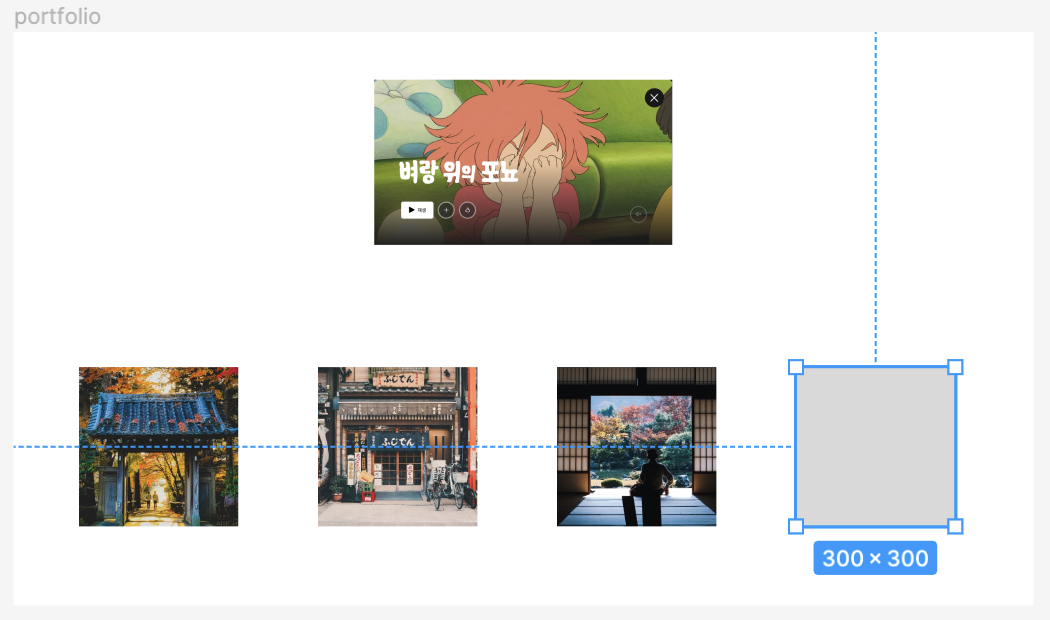
원하는 주제의 이미지를 Unsplash에서 검색 후 클릭하면
더미 이미지를 바로 추가할 수 있다.
3. 와이어 프레임을 사용하는 경우
"Wireframe Designer" 플러그인을 이용하여 간단한 와이어 프레임 제작이 가능하다.


플러그인을 실행 후 본인이 사용하고 싶은 와이드 프레임 주제를 검색하면
플러그인이 알아서 디자인해준다.

와이드 프레임 사용이 처음인 유저나 와이드 프레임을 급하게 사용해야 하는 경우
"Wireframe Designer" 플러그인을 사용하면 편리하게 제작 가능하다.
4. Material Icon을 사용하는 경우
아이콘을 사용하면 한 눈에 정보를 나타낼 수 있는 장점이 있다.


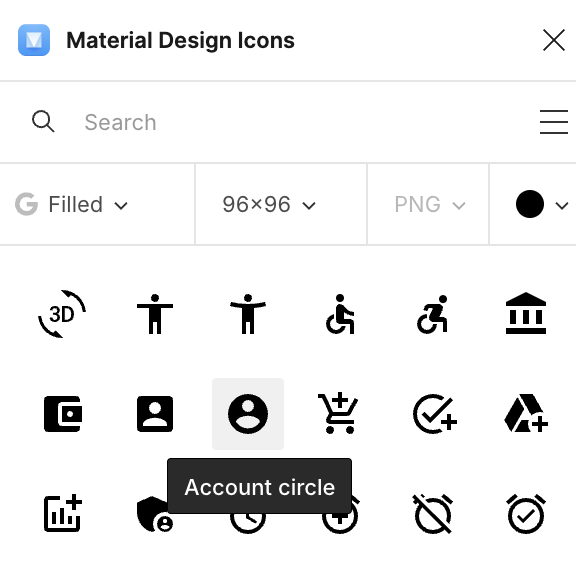
"Material Design Icons"에서 검색을 통해 원하는 아이콘을 찾아 클릭하면
자동으로 프레임에 추가된다.

번거롭게 사이트에서 파일을 다운 받지 않고도
빠르게 아이콘을 추가할 수 있다는 장점이 있다.
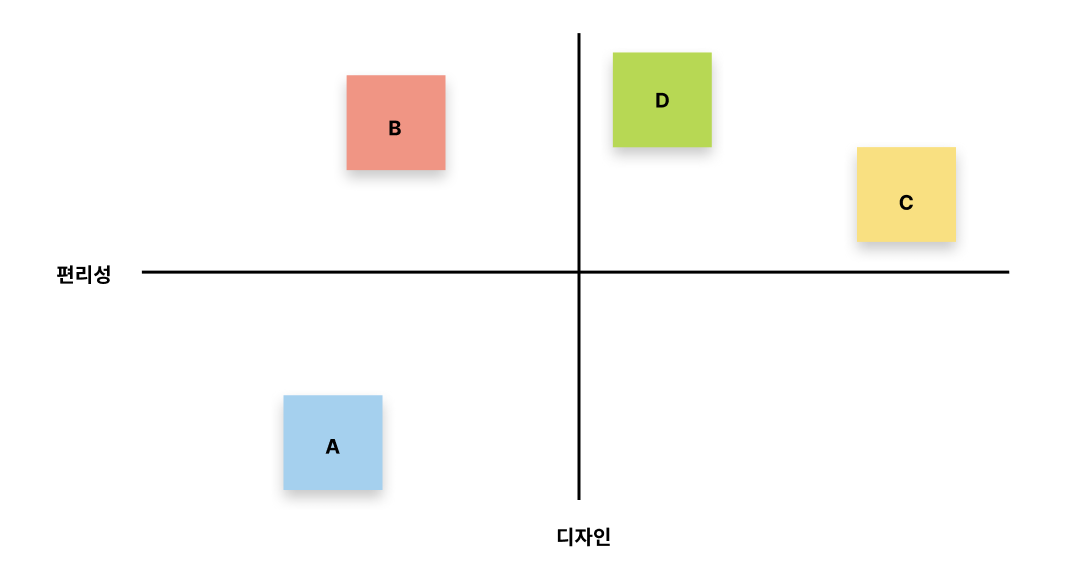
5. 포지셔닝 맵을 제작해야 하는 경우
자사 제품끼리의 비교나 경쟁사 제품의 비교시
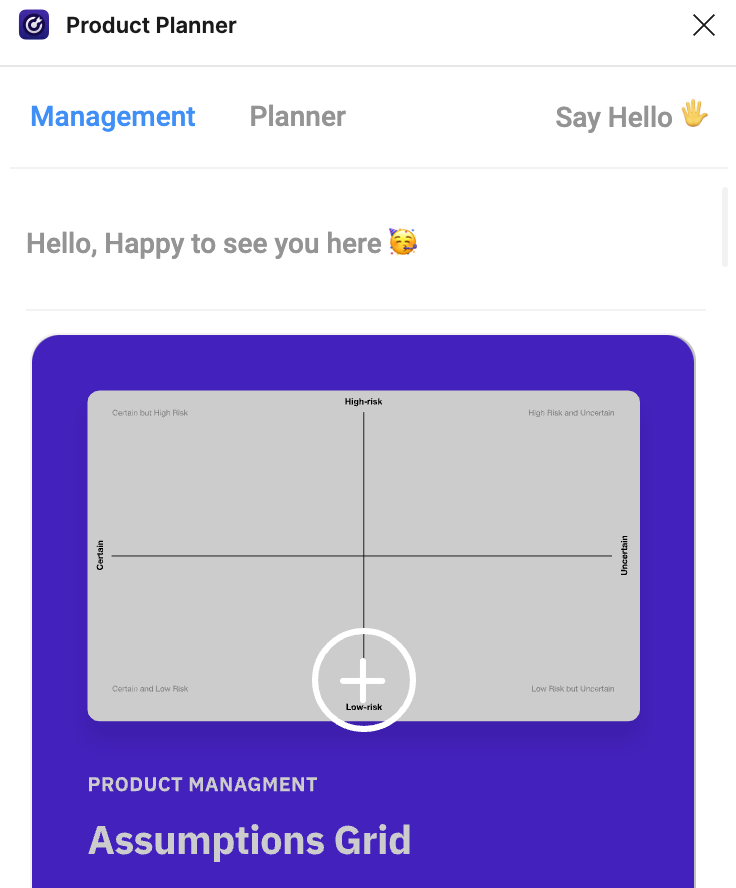
"Product Planner" 플러그인을 활용하면 쉽게 나타낼 수 있다.


원하는 그리드를 찾아서 + 버튼을 클릭하면 프레임으로 추가된다.

그리드를 추가해 원하는대로 편집하여 사용하면 빠르게 포지셔닝 맵을 제작할 수 있다.
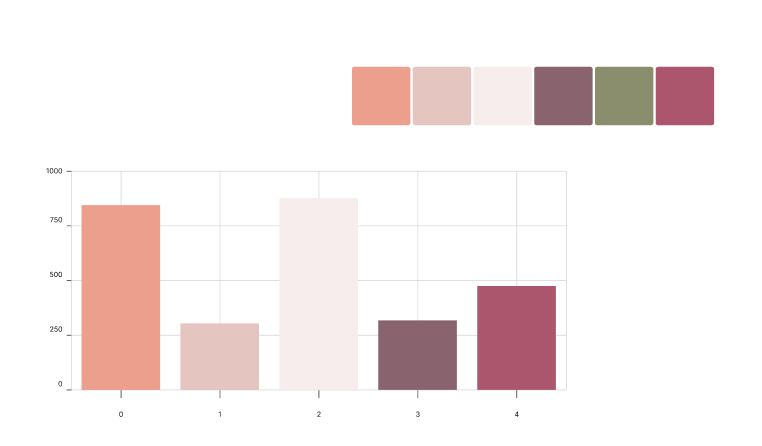
6. 차트를 제작해야 하는 경우


제작할 차트 값을 설정하고 Add chart 를 누르면
프레임에 차트가 추가된다.
7. 컬러 팔레트가 필요한 경우
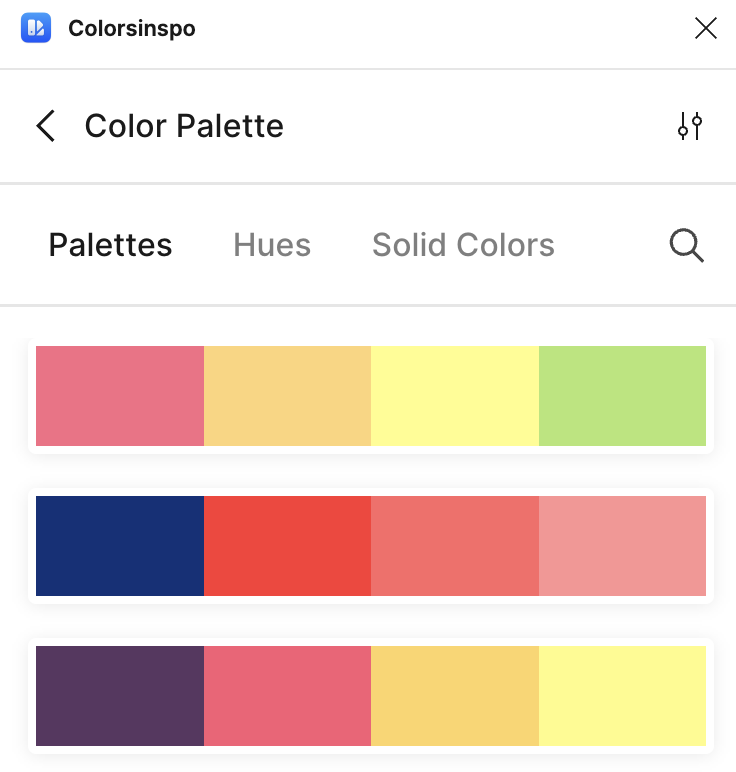
사이트를 찾지 않고도 "Color Palettes" 플러그인을 통해 빠르게 가져올 수 있다.


플러그인을 통해 원하는 색상 팔레트를 클릭하면 프레임에 추가된다

개체 선택 후 원하는 색상을 스포이드로 뽑아주면 편하게 색을 넣을 수 있다.
'[UX][UI] > Task' 카테고리의 다른 글
| [실습] KREAM 로그인 창 개선 (0) | 2023.12.11 |
|---|---|
| [실습] KREAM 웹 클론 디자인 (1) | 2023.12.11 |
| [실습] NETFLIX 앱 클론 디자인 (0) | 2023.11.29 |
| [실습] 피그마 프로토타이핑 (0) | 2023.11.23 |
| [실습] User Flow Chart (2) | 2023.11.21 |
